
Absolute units (pt, cm, in, mm, pc)
Absolute units are fixed units. Irrespective of any screen size (PC, Laptop, Tablet, Smartphone), absolute units are occupy fixed amount of units/lengths.
Example:
p {
width:10cm;
}Example 1: Simple example to show absolute unit and relative unit.
<!DOCTYPE html>
<html>
<head>
<title> CSS Absolute units </title>
<style>
.p1 {
width: 10cm;
border: 1px solid red;
}
.p2 {
width: 60%;
border: 1px solid green;
}
</style>
</head>
<body>
<p class="p1"> This para uses Absolute units</p>
<p class="p2"> This para uses Relative units</p>
</body>
</html>
Result:
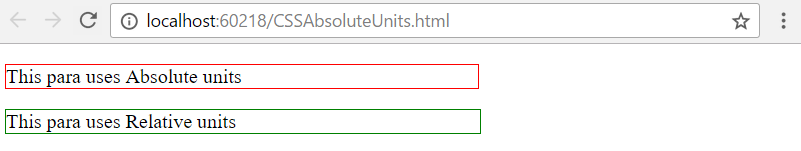
1) When full screen size, following is output.

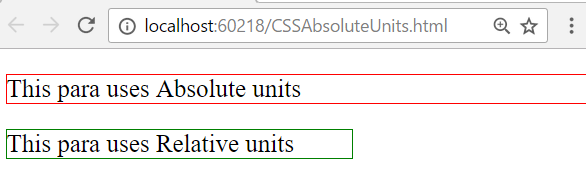
2) When screen resize, following is output.

In the above example,
- First output shows, both P elements are taking almost same width.
- Second output shows, first P element width is still absolute (not adjusted based on existing browser width). But second P element width is adjusted (60% of the total screen width) automatically based on existing browser width.
Example 2: Example to show different Absolute units usage.
<!DOCTYPE html>
<html>
<head>
<title> CSS Absolute units </title>
<style>
.p1 {
border:1px solid green;
margin-left: 10pt;
}
.p2 {
border:1px solid green;
margin-left: 1cm;
}
.p3 {
border:1px solid green;
margin-left: 1in;
}
.p4 {
border:1px solid green;
margin-left: 50mm;
}
.p5 {
border:1px solid green;
margin-left: 10pc;
}
</style>
</head>
<body>
<p class="p1"> P - margin-left: 10pt </p>
<p class="p2"> P - margin-left: 1cm</p>
<p class="p3"> P - margin-left: 1in</p>
<p class="p4"> P - margin-left: 50mm</p>
<p class="p5"> P - margin-left: 10pc</p>
</body>
</html>
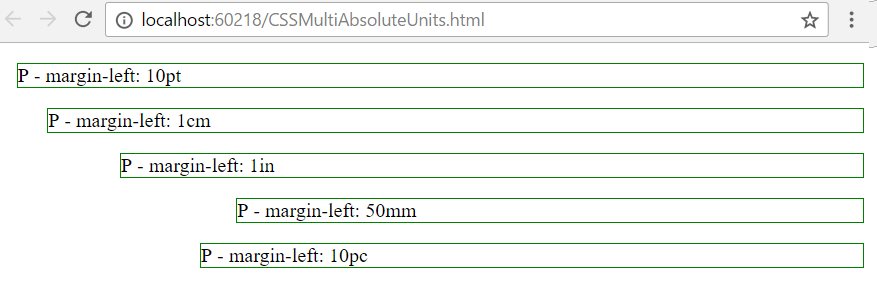
Result:

In the above example,
- Each P element margin-left property used different absolute units.
Related topics: