
Background attachment
Background attachment property sets background image position fixed or relative to the viewport.
Background attachment property has following values.
| Value | Description |
|---|---|
| scroll | Scroll the background based on the viewport. But background is fixed to local view (scroll bar is attached with element). This is default value. |
| fixed | Background is fixed irrespective of viewport. |
| local | Scroll the background based on the viewport and local view (scroll bar is attached with element). |
body{
background-image:url("Nature-picture1-small.jpg");
background-repeat: no-repeat;
background-attachment: scroll;
}
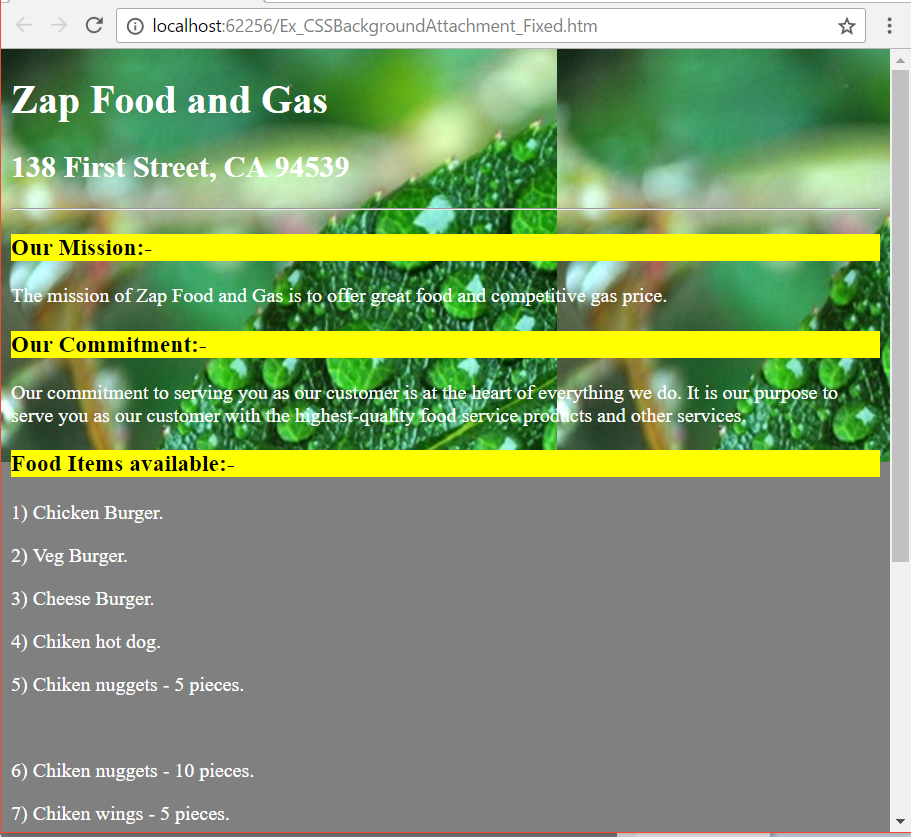
Example 1: Background attachment property with FIXED value.
Note: Here, background image is fixed. Based on the viewport scroll bar movement, background image doesn’t move.
body {
background-image:url("Nature-picture1-vsmall.jpg");
color:White;
background-color:gray;
background-repeat: repeat-x;
background-attachment: fixed;
}
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Background Attachment</title>
<style type="text/css">
.bckgrndColor { background-color:Yellow; color:Black;}
body {
background-image:url("Nature-picture1-vsmall.jpg");
color:White;
background-color:gray;
background-repeat: repeat-x;
background-attachment: fixed;
}
</style>
</head>
<body>
<h1>Zap Food and Gas</h1>
<h2>138 First Street, CA 94539</h2>
<hr />
<h3 class="bckgrndColor">Our Mission:-</h3>
<p>The mission of Zap Food and Gas is to offer great food and competitive gas price.</p>
<h3 class="bckgrndColor">Our Commitment:-</h3>
<p>
Our commitment to serving you as our customer is at the heart of everything we do.
It is our purpose to serve you as our customer with the highest-quality
food service products and other services.
</p>
<h3 class="bckgrndColor">Food Items available:-</h3>
<p>1) Chicken Burger.</p>
<p>2) Veg Burger.</p>
<p>3) Cheese Burger.</p>
<p>4) Chiken hot dog.</p>
<p>5) Chiken nuggets - 5 pieces.</p>
<p> </p>
<p>6) Chiken nuggets - 10 pieces.</p>
<p>7) Chiken wings - 5 pieces.</p>
<p>8) Chiken wings - 10 pieces.</p>
<p>9) Mash potatoes.</p>
<p>10) Cheese Pizza</p>
<p> </p>
<p>11) Veg Pizza.</p>
<p>12) French fries </p>
<p>13) Coffee medium.</p>
<p>14) Coffee small.</p>
<p> </p>
</body>
</html>
Result:

In the above example,
- Based on the viewport scroll bar (located right side) movement, image doesn’t move (its position is always fixed).
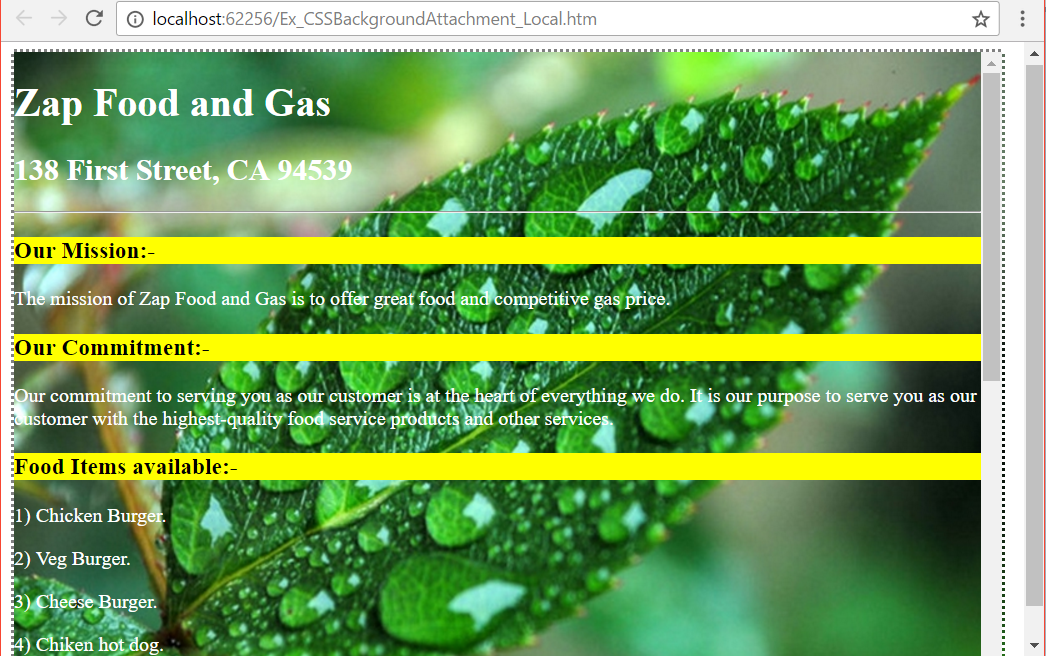
Example 2: Background attachment property with LOCAL / SCROLL value.
Note:
background-attachment: local; - Here, background image moves based on the view port scroll bar(attached with viewport) and local (attached with div element) scroll bar movement.
background-attachment: scroll; - Here, background image moves based on the view port scroll bar only. Background image doesn’t move (image is fixed) when local scroll bar (attached with div element) movement happens.
.divMainClass {
background-image:url("Nature-picture1-small.jpg");
color:White;
background-color:gray;
background-repeat:no-repeat;
background-attachment: scroll;
}
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Background Attachment</title>
<style type="text/css">
.bckgrndColor { background-color:Yellow; color:Black;}
.divMainClass {
background-image:url("Nature-picture1-small.jpg");
color:White;
background-color:gray;
background-repeat:no-repeat;
/*background-attachment: local;*/
background-attachment: scroll;
width:790px;
height:500px;
border:dotted;
overflow-x: hidden;
overflow-y: scroll;
}
</style>
</head>
<body>
<div class="divMainClass">
<h1>Zap Food and Gas</h1>
<h2>138 First Street, CA 94539</h2>
<hr />
<h3 class="bckgrndColor">Our Mission:-</h3>
<p>The mission of Zap Food and Gas is to offer great food and competitive gas price.</p>
<h3 class="bckgrndColor">Our Commitment:-</h3>
<p>
Our commitment to serving you as our customer is at the heart of everything we do.
It is our purpose to serve you as our customer
with the highest-quality food service products and other services.
</p>
<h3 class="bckgrndColor">Food Items available:-</h3>
<p>1) Chicken Burger.</p>
<p>2) Veg Burger.</p>
<p>3) Cheese Burger.</p>
<p>4) Chiken hot dog.</p>
<p>5) Chiken nuggets - 5 pieces.</p>
<p> </p>
<p>6) Chiken nuggets - 10 pieces.</p>
<p>7) Chiken wings - 5 pieces.</p>
<p>8) Chiken wings - 10 pieces.</p>
<p>9) Mash potatoes.</p>
<p>10) Cheese Pizza</p>
<p> </p>
<p>11) Veg Pizza.</p>
<p>12) French fries </p>
<p>13) Coffee medium.</p>
<p>14) Coffee small.</p>
<p> </p>
</div>
</body>
</html>
Result:

Note: Resize (reduce) the browser window to see the result.