Background color
Background color property sets background color to the HTML element.
| Example | Description |
|---|---|
|
Sets background color using CSS class. |
|
Sets background color (Yellow) to all H1 elements. |
|
Sets background color (Blue) to all DIV elements. |
|
Sets background color (Green) to BODY element. |
| Sets background color (Yellow) to multiple elements (H1,H3,DIV). |
Example:
.bckgrndColor {
background-color:Yellow; color:Black;
}
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Background Color</title>
<style type="text/css">
.bckgrndColor { background-color:Yellow; color:Black;}
</style>
</head>
<body>
<h1>Zap Food and Gas</h1>
<h2>138 First Street, CA 94539</h2>
<hr>
<h3 class="bckgrndColor">Our Mission:-</h3>
<p >The mission of Zap Food and Gas is to offer great food and competitive gas price.</p>
<h3 class="bckgrndColor">Our Commitment:-</h3>
<p>Our commitment to serving you as our customer is at the heart of everything we do. It is our purpose to serve you as our customer
with the highest-quality foodservice products and other services.</p>
</body>
</html>
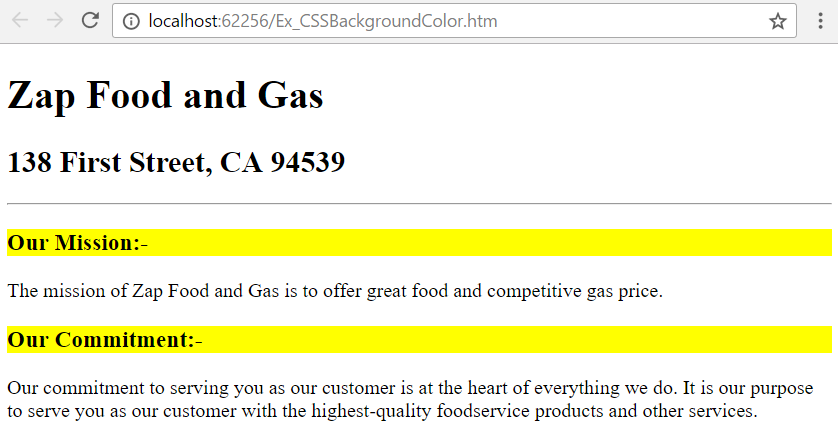
Result: