CSS Background position
CSS background-position property sets background image initial/starting position.
CSS background position property can be set using following ways.
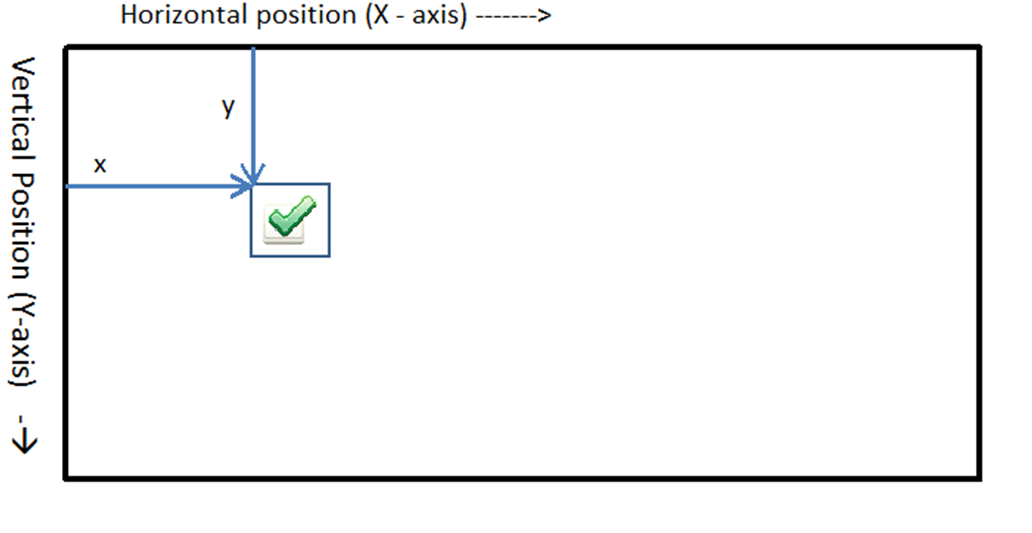
- Specify horizontal position(X axis) and vertical position(Y axis) value using any CSS units (ex. background-position:0px 100px;).
- Specify horizontal position(X axis) and vertical position (Y axis) value using % unit (ex. background-position:40% 100%;).
- Using keyword (ex. background-position:center top;).

Note:
- Initial value is 0% 0% (if no background-position value is specified).
- If only one value is supplied then system sets default value(0) as second value.
- Different combinations are allowed (ex. background-position: 40% 100px;).
- Three or four values also can be specified. Here two sections of values to be there. Each section has keyword followed by Unit or Percentage values.
Ex 1: background-position: top 20px right 30%
In the above example, first section (top 20px) has keyword (top) followed by unit (20px) value. Second section (right 30%) has keyword (right) followed by percentage (%).
Ex 2: background-position: bottom 20px right
In the above example, first section (bottom 20px) has keyword (bottom) followed by unit (20px) value. Second section (right) has keyword (right) only. Here next value is assumed as 0%.
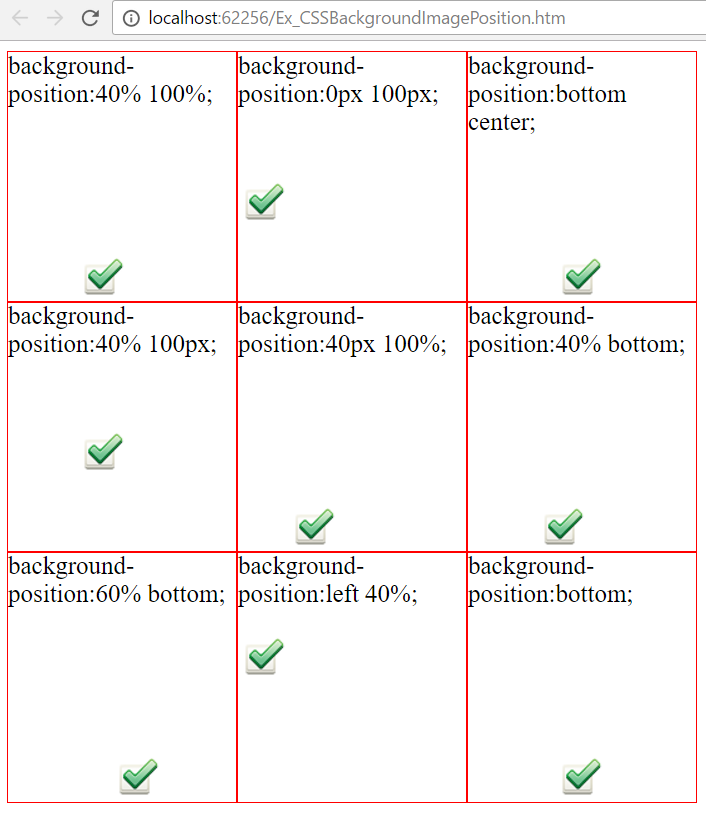
Example1: Multiple ways to apply image background positions.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Background Image position</title>
<style type="text/css">
div {
height:200px;
width:15%;
border:1px solid red;
float:left;
font-size:20px;
}
.divOuter {
border-style: hidden;
display:inline-block;
width:80%;
}
.div1
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:40% 100%;
}
.div2
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:0px 100px;
}
.div3
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:bottom center;
}
.div4
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:40% 100px;
}
.div5
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:40px 100%;
}
.div6
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:40% bottom;
}
.div7
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:60% bottom;
}
.div8
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:left 40%;
}
.div9
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:bottom;
}
</style>
</head>
<body>
<div class="divOuter">
<div class="div1">
background-position:40% 100%;
</div>
<div class="div2">
background-position:0px 100px;
</div>
<div class="div3">
background-position:bottom center;
</div>
</div>
<div class="divOuter">
<div class="div4">
background-position:40% 100px;
</div>
<div class="div5">
background-position:40px 100%;
</div>
<div class="div6">
background-position:40% bottom;
</div>
</div>
<div class="divOuter">
<div class="div7">
background-position:60% bottom;
</div>
<div class="div8">
background-position:left 40%;
</div>
<div class="div9">
background-position:bottom;
</div>
</div>
</body>
</html>
Result:

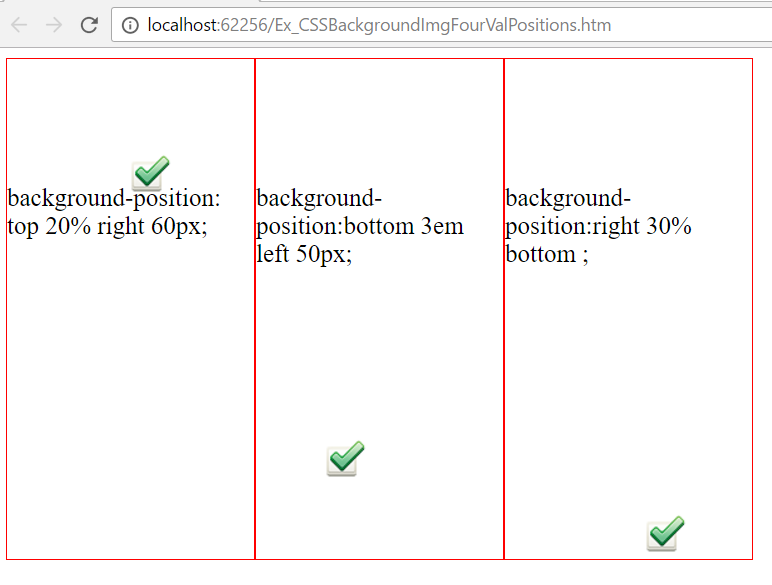
Example 2: Set background position using three or four background position property values.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Background Image positions</title>
<style type="text/css">
div {
height:300px;
width:13%;
border:1px solid red;
float:left;
font-size:20px;
padding-top:100px;
}
.div1
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position: top 20% right 60px;
}
.div2
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:bottom 3em left 50px;
}
.div3
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:right 30% bottom ;
}
</style>
</head>
<body>
<div class="div1">
background-position: top 20% right 60px;
</div>
<div class="div2">
background-position:bottom 3em left 50px;
</div>
<div class="div3">
background-position:right 30% bottom ;
</div>
</body>
</html>
Result:

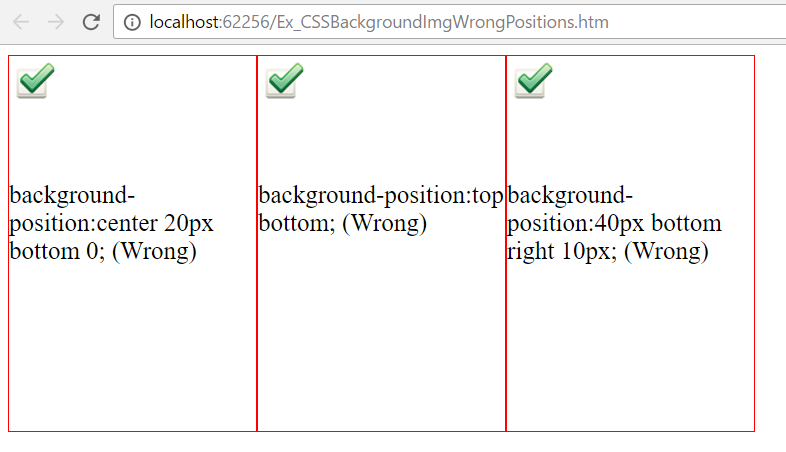
Example 3: Some wrong background position declarations.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Background Image positions</title>
<style type="text/css">
div {
height:200px;
width:13%;
border:1px solid red;
float:left;
font-size:20px;
padding-top:100px;
}
.div1
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:center 20px bottom 0;
}
.div2
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:top bottom;
}
.div3
{
background-image:url("Tasks_OK.png");
background-repeat:no-repeat;
background-position:40px bottom right 10px;
}
</style>
</head>
<body>
<div class="div1">
background-position:center 20px bottom 0; (Wrong)
</div>
<div class="div2">
background-position:top bottom; (Wrong)
</div>
<div class="div3">
background-position:40px bottom right 10px; (Wrong)
</div>
</body>
</html>