
Example: CSS attribute selectors.
<!DOCTYPE html>
<html>
<head>
<title>CSS Attribute Selectors</title>
<style>
body {
border:groove;
padding:10px;
}
div{
font-size: large;
font-weight:bold;
}
a {
text-decoration:none;
}
a[id] {
background-color:lightgreen;
}
a[href="https://www.youtube.com/"] {
background-color:lightgreen;
}
a[title~="maps"] {
background-color:lightgreen;
}
a[title^="Yah"] {
background-color:red;
color:white;
}
a[href$="uk"] {
border:groove;
padding:2px;
}
a[title*="BBC"] {
background-color:lightblue;
}
a[hreflang|="en"] {
color:red;
}
</style>
</head>
<body>
<div>
<p><a href="http://google.com" title="Google search engine" id="googleSearch">A1 - Google Search</a></p>
<p><a href="https://www.google.com/maps" title="Google maps">A2 - Google Maps </a></p>
<p><a href="https://www.youtube.com/" title="YouTube video">A3 - YouTube </a></p>
<p><a href="https://groups.yahoo.com/neo" title="Yahoo groups">A4 - Yahoo Groups </a></p>
<p><a href="http://cnn.com" title="CNN news channel" hreflang="en-us">A5 - CNN News</a></p>
<p><a href="http://www.bbc.com/news" title="BBC news channel">A6 - BBC World News</a></p>
<p><a href="http://www.bbc.com/news/uk" title="BBC news channel">A7 - BBC UK News</a></p>
</div>
</body>
</html>
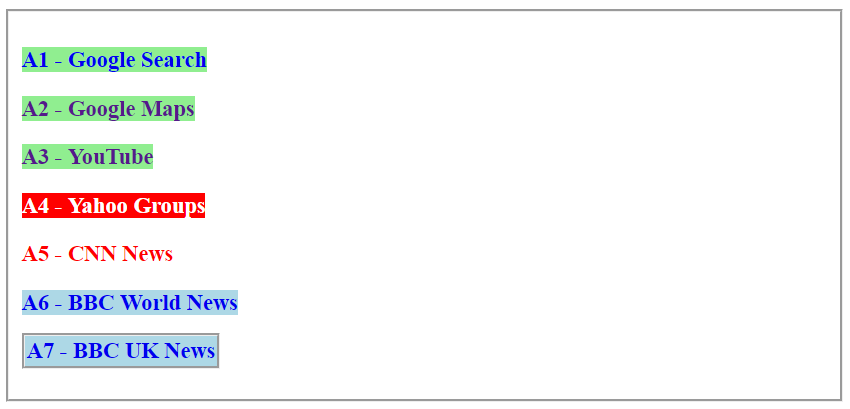
Result:

In the above example,
- DIV element has seven P elements. Each P element has one <a> element. Different CSS attribute selectors are applied to each <a> element.