
CSS Border
Sets border around HTML element padding.
<p style="border:5px solid red; ">First row - border:5px solid red</p>
Border property has three sections which are width, style and color.
Example:
<!DOCTYPE html />
<html>
<head>
<title> Box Model Border </title>
</head>
<body >
<p style="border:5px solid red; ">First row - border:5px solid red</p>
<p >Second row </p>
<p>Third row</p>
<p style="border-top: 5px solid red; border-bottom: 25px solid green;">
Forth row - border-top: 5px solid red;border-bottom: 25px solid green;
</p>
</body>
</html>
In the above code,
-
In the first para (p) element,
- - border width: 5px, border style: solid and border color: red are applied to top, right, bottom and left sides.
-
In the fourth para (p) element,
- - border width: 5px, border style: solid and border color: red are applied to top side of the element.
- - border width: 5px, border style: solid and border color: green are applied to bottom side of the element.
- - No border properties are applied to left and right side of the element. Default property is applied to these two sides.
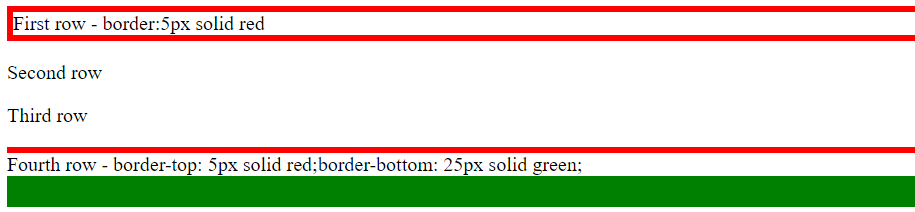
Result:

Border shorthand version:
Shorthand version is used to specify multiple lines of border properties in one line. Following example shows detailed and shorthand version.
| Border detailed version | Border shorthand version |
|---|---|
|
|
| Property | Equal to | |
|---|---|---|
| 1 |
border:5px solid red;
|
|
|
- Border width 5px is applied to top, right, bottom and left sides of the element. - Border style Solid is applied to top, right, bottom and left sides of the element. - Borer color Red is applied to top, right, bottom and left sides of the element. |
||
| 2 |
|
|
|
Here border is applied top and bottom sides of the element. |
||