
CSS Content
In HTML element, content can be text or image.
Example: HTML element content.
<!DOCTYPE html />
<html>
<head>
<title> Box Model Content </title>
</head>
<body >
<p>This is first row.</p>
<div>
<p > <img src="Tasks_OK.png" /> This is first group.</p>
</div>
</body>
</html>
In the above code, contents (text and image) are placed between start (<p>, div>) and end (</p>, </div>) tags of the P and DIV elements.
Result:

HTML element - Padding:
Sets space around HTML element content.
<p style="padding: 20px 10px 20px 10px">First row</p>
Padding property denotes space (top, right, bottom and left) around the element. If requires, padding property can be applied to only few sides using padding-top or padding-right or padding-bottom or padding-left properties.
Example:
<!DOCTYPE html />
<html>
<head>
<title> Box Model Padding </title>
<style>
p {
background-color:lightgreen;
font-weight:bold;
font-size:larger;
}
</style>
</head>
<body >
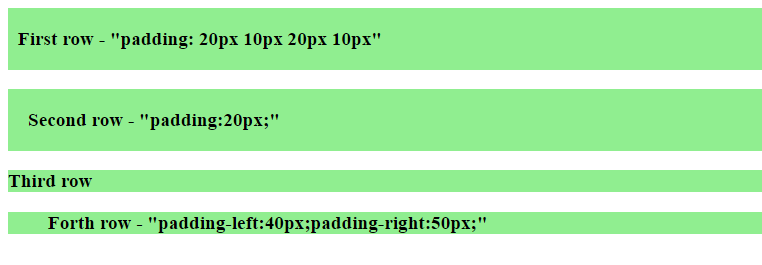
<p style="padding: 20px 10px 20px 10px">First row - "padding: 20px 10px 20px 10px"</p>
<p style="padding:20px;">Second row - "padding:20px;"</p>
<p>Third row</p>
<p style="padding-left:40px;padding-right:50px;">Forth row -
"padding-left:40px;padding-right:50px;" </p>
</body>
</html>
In the above code,
- In the first para (P) element
- - padding 20px is applied to top and bottom side of the element.
- - padding 10px is applied to right and left side of the element.
-
In the second para (P) element
- - padding 20px is applied to top, right, bottom and left of the element.
-
In forth para (P) element
- - padding 40px is applied to left side of the element.
- - padding 50px is applied to right side of the element.
- - No padding is applied to top and bottom side of the element. Default property is applied.
Result:

Padding shorthand version:
Shorthand version is used to specify multiple lines of padding properties in one line. Following example shows detailed and shorthand version.
| Padding detailed version | Padding shorthand version |
|---|---|
|
|
| Property | Equal to | |
|---|---|---|
| 1 |
padding:20px
|
|
|
Here padding property has only one value (20px), this value is applied to all four sides (top, right, bottom and left) of the element. |
||
| 2 |
padding: 10px 20px
|
|
|
Here padding has two values (10px 20px). First value (10px) is applied to top and bottom sides of the element. Second value (20px) is applied to right and left sides of the element. |
||
| 3 |
padding: 10px 20px 30px
|
|
|
Here padding property has three values (10px 20px 30px). First value (10px) is applied to top side of the element. Second value (20px) is applied to right and left sides of the element. Third value (30px) is applied to bottom side of the element. |
||
| 4 |
padding: 10px 20px 30px 5px
|
|
|
Here padding property has four values (10px 20px 30px). First value (10px) is applied to top side of the element. Second value (20px) is applied to right side of the element. Third value (30px) is applied to bottom side of the element. Forth value (5px) is applied to left side of the element. |
||