
Example: Different selectors.
<!DOCTYPE html>
<html>
<head>
<title> CSS Selectors </title>
<style>
/*Universal Selector*/
* {
font-size: large;
padding: 3px;
}
/*Element Selectors*/
div {
border:2px solid rgb(0, 102, 0);
}
/*Descendant Selectors*/
.divChild p {
color: red;
font-weight: bold;
}
/*Child Selectors*/
.divChild > p {
background-color: lightgray;
}
/*Adjacent Sibling Selectors*/
.divChild + p {
font-family: 'Times New Roman';
font-size: larger;
font-weight: bold;
}
/*General Sibling Selectors*/
.divChild ~ p {
border:1px solid red;
}
/*Class Selectors*/
.divChild {
margin-left: 50px;
}
.divGrandchild {
margin-left: 100px;
}
</style>
</head>
<body>
<div >
<p>Parent1 </p>
<p>Parent2 </p>
<div class="divChild">
<p>Child1 </p>
<p>Child2 </p>
<p>Child3 </p>
<div class="divGrandchild" >
<p>Grandchild1 </p>
<p>Grandchild2</p>
</div>
<p>Child4 </p>
</div>
<p>Parent3</p>
<p>Parent4</p>
<p>Parent5</p>
</div>
</body>
</html>
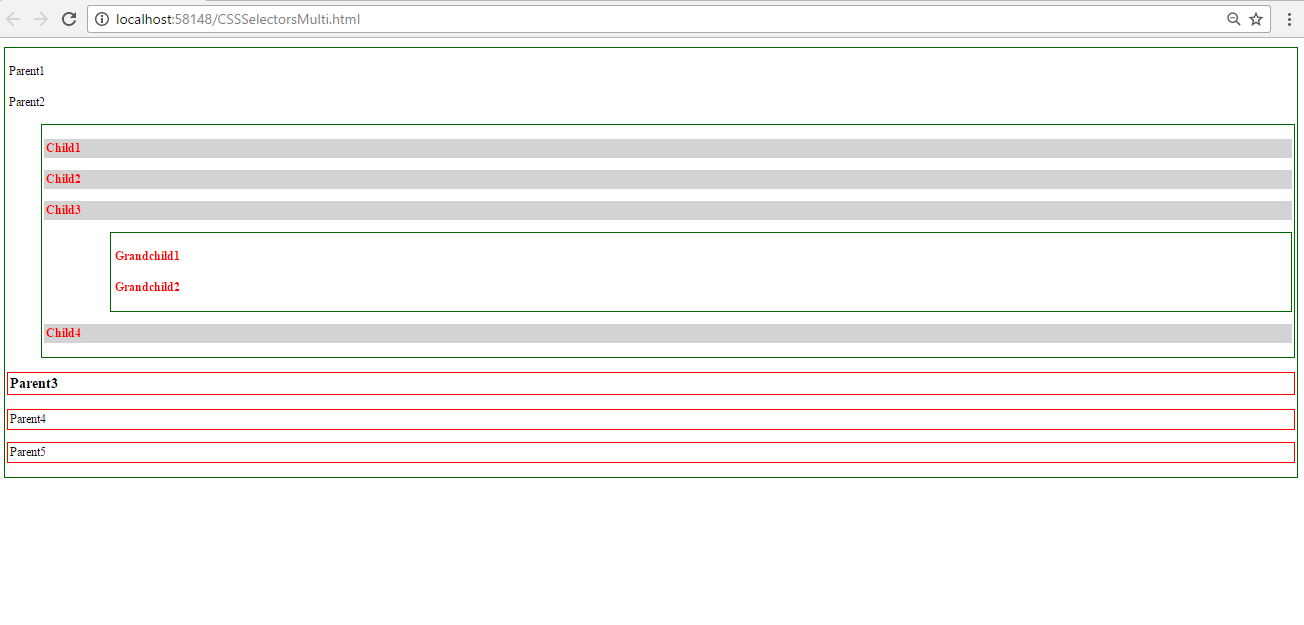
Result:

In the above example,
- Three DIV elements are available. Second DIV (Child) element is under the first DIV element. Third DIV (Grandchild) element is under the second DIV element.
- Each DIV element has multiple P elements.
- Using different selectors, styles are applied to the elements.