
CSS Styles
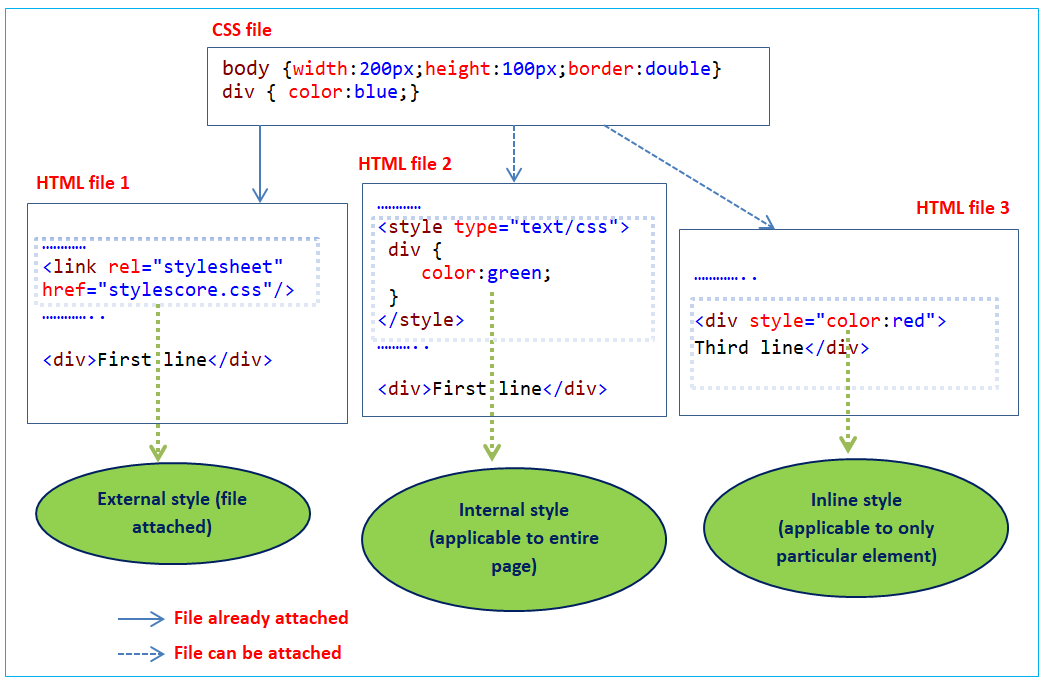
CSS styles can be applied using three different ways:
- Inline style - Directly written into HTML elements.
- Internal style sheet – Associated only with particular page’s HTML elements.
- External style sheet – Separate CSS file. It can be attached / reused to multiple HTML pages.
CSS styles apply order:
In a HTML page, styles are applied (ie., System priority order) in the following way
- Inline style - which is directly written into HTML elements.
- Internal style – which is specified inside the Style element. Style element is part of the Header element.
- External style – which is a separate file (.css) and to be attached to HTML page.

Example: Attach external style sheet to HTML page.
CSS file (stylescore.css) contents.
body {width:200px;height:100px;border:double}
div { color:blue;}
<!DOCTYPE html />
<html>
<head>
<link rel="stylesheet" href="stylescore.css"/>
<title>External Style Sheet</title>
</head>
<body>
<div>First line</div>
<div>Second line</div>
<div>Third line</div>
</body>
</html>
Result:

In the above example,
- External style sheet (stylescore.css) is attached to this page using LINK element.
- Styles are applied to BODY and DIV elements.
Example: Attach Internal and Inline CSS styles to HTML elements.
a)
<style type="text/css">
div {
color:green;
}
b)
<div style="color:red">Third line</div>
<!DOCTYPE html />
<html>
<head>
<title>Internal and Inline Style Sheet</title>
<style type="text/css">
div {
color:green;
}
</style>
</head>
<body>
<div>First line</div>
<div>Second line</div>
<div style="color:red">Third line</div>
</body>
</html>
Result:

In the above example,
- Using internal style sheet (which is specified inside the STYLE element), text color green is set to two DIV elements.
- Using inline style (which is written into the DIV element), text color red is set to a DIV element.