
Font Family
Two types of font families are there.
-
Font family: Actual font installed on user’s system like Arial, Verdana, “Times New Roman” fonts.
Example: 1. Set font family “Arial” 2. Set font family “Times New Roman” p { font-family:Arial; }p { font-family:"Times New Roman"; } -
Generic family: Just a generic reference to any font installed on the user's system. There are five generic family names are available. Those are
a. serif,
b. sans-serif,
c. cursive,
d. fantasy,
e. monospace
Example: Set font family “serif” p { font-family: serif; }
Different ways to set font family:
-
Single font family names: Set single font family name (either Font family or Generic family) to the element.
Example: Set single font family to P element. p { font-family: Arial; }p { font-family: sans-serif; } -
Multiple font family names: - Set multiple font family names to the element.
Example: Set multiple font family to P element. p { font-family: Arial , Courier, sans-serif; }p { font-family: "Times New Roman", Courier, sans-serif;}
Note:
-
Since there is no guarantee that specific font is installed on the computer, it is recommended to use at least one generic family in font-family list.
-
When specify multiple font names, it recommended to use generic family name as a last alternative. During execution, system will try to set first font family. If first font family is not available then it will go to second font family. If second font family is also not available then system will apply generic family.
Example: div { font-family: Arial, Courier, sans-serif;} -
Generic font family names are keywords and should not be quoted.
Example: div { font-family: Arial, Courier, sans-serif; } -
It is recommended to use quote for font family names have white space.
Example: div { font-family: "Times New Roman", Courier, sans-serif; }
Example 1: Set different font family to P elements.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Font Family</title>
<style type="text/css">
.p1 {
font-family:Arial;
}
.p2 {
font-family:'Times New Roman';
}
.p3 {
font-family: Arial , Courier, sans-serif;
}
.p4 {
font-family:sans-serif;
}
</style>
</head>
<body>
<p class="p1"> Arial font family </p>
<p class="p2"> Times New Roman font family</p>
<p class="p3"> Arial/Courier/sans-serif font family</p>
<p class="p4"> sans-serif font family </p>
</body>
</html>
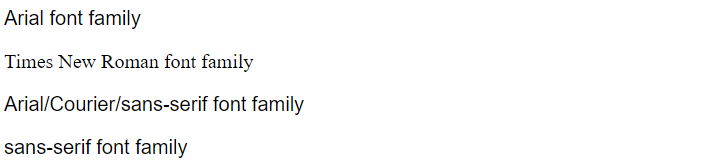
Result:

In the above example,
- Four P elements are there.
- Different font families set to P elements using CSS classes.
Example 2: Set different font family, size and width to HTML elements.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Font Family</title>
<style type="text/css">
p {
font-family:Arial;
font-size:small;
}
.divHeading {
font-family: "Times New Roman" , Arial, Sans-Serif ;
font-size:larger;
font-weight:bolder;
text-align:center;
}
.divSubHeading {
font-family: "Times New Roman" , Arial, Sans-Serif ;
font-size:medium;
text-align:center;
}
.divLeftSubHeading {
font-size:medium;
font-weight:bold;
}
</style>
</head>
<body>
<div class="divHeading"> Zap Food and Gas </div>
<div class="divSubHeading"> 138 First Street, CA 94539 </div>
<hr />
<div class="divLeftSubHeading">Our Mission:- </div>
<p>The mission of Zap Food and Gas is to offer great food and competitive gas price.</p>
<div class="divLeftSubHeading">Our Commitment:-</div>
<p>Our commitment to serving you well. It is our purpose to serve you as our customer
with the highest-quality foodservice products and other services.</p>
<div class="divLeftSubHeading">Our Values:-</div>
<p>Selling the highest quality food.
Satisfying, delighting and nourishing our customers.
Creating wealth through profits and growth.
Serving and supporting our local communities.</p>
</body>
</html>
Result:

In the above example,
- Different font families and font properties applied to DIV and P elements using CSS classes.