
Font Style
Font Style property sets different font styles to the HTML element.
Following table shows different font style properties.
| Font style | Description |
|---|---|
| normal | Shows normal font (no difference on style) only. This is default style. |
| italic | Shows Italic. |
| oblique | Show Oblique (Slanted) font. |
| Font style | Example | Output |
|---|---|---|
| normal | h1 { font-style:normal; } |
|
| italic | h1 { font-style:italic; } |
|
| oblique | h1 { font-style: oblique; } |
|
|
||
Example:
- a) Set font style “normal” to P elements using CSS class (“normalclass”).
- b) Set font style “italic” to P elements using CSS class (“italicclass”).
- c) Set font style “oblique” to P elements using CSS class (“obliqueclass”).
p.normalclass
{
font-style:normal;
}
p.italicclass
{
font-style:italic;
}
p.obliqueclass
{
font-style: oblique;
}
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Font Style</title>
<style type="text/css">
body {
font-size:25px;
}
p.normalClass {
font-style:normal;
}
p.italicClass {
font-style:italic;
}
p.obliqueClass {
font-style: oblique;
}
</style>
</head>
<body>
<h2>Zap Food and Gas</h2>
<h3>138 First Street, CA 94539</h3>
<hr />
<h3>Our Mission:-</h3>
<p class="normalClass">The mission of Zap Food and Gas is to offer great food and
competitive gas price.</p>
<h3>Our Commitment:-</h3>
<p class="italicClass">Our commitment to serving you as our customer is at the heart
of everything we do. It is our purpose to serve you as our customer
with the highest-quality foodservice products and other services.</p>
<h3>Our Values:-</h3>
<p class="obliqueClass">Selling the highest quality food.
Satisfying, delighting and nourishing our customers.
Creating wealth through profits and growth.
Serving and supporting our local communities.</p>
</body>
</html>
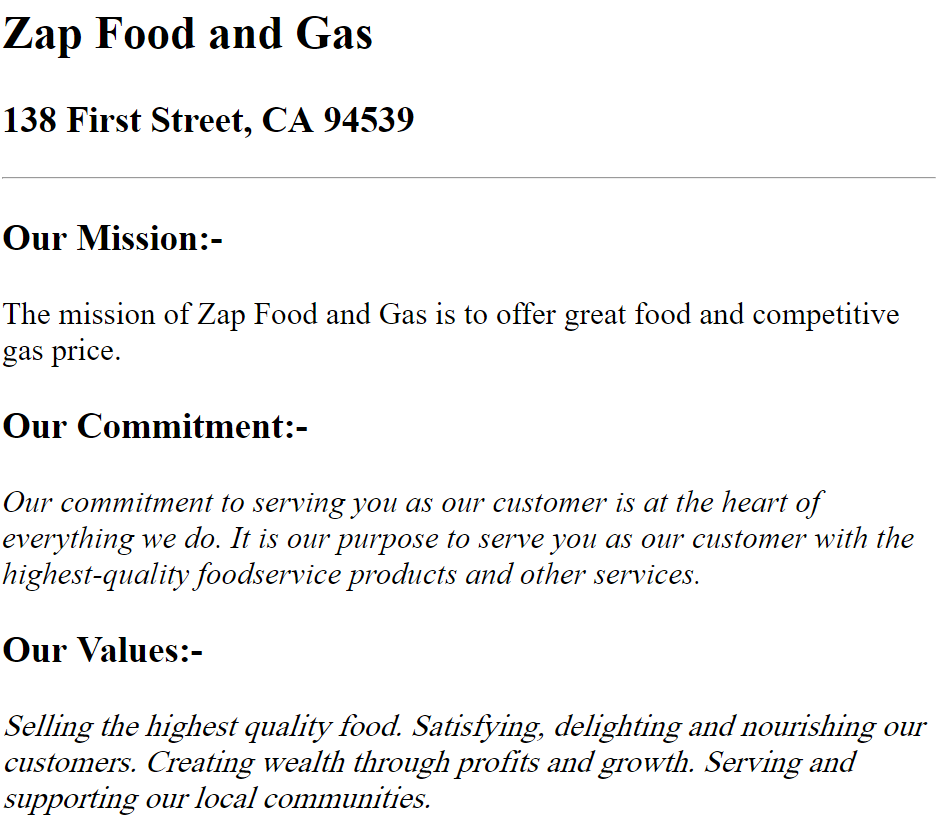
Result:

In the above example,
- Different font styles applied to P elements using CSS classes.


