Font Variant
Following table shows different font-variant properties.
| Font variant | Description |
|---|---|
| normal | Sets normal font. This is default property. |
| small-caps | Sets small-caps font. |
| inherit | Sets inherited property from the parent element. |
| Font variant | Example | Output |
|---|---|---|
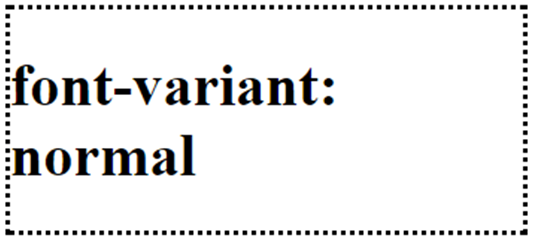
| normal | h1 { font-variant: normal; } |
|
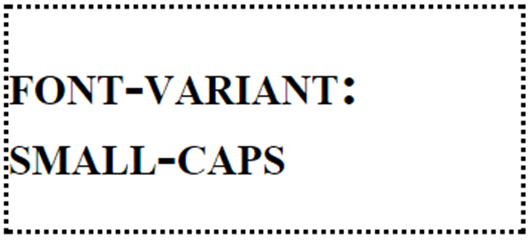
| small-caps | h1 { font-variant: small-caps; } |
|
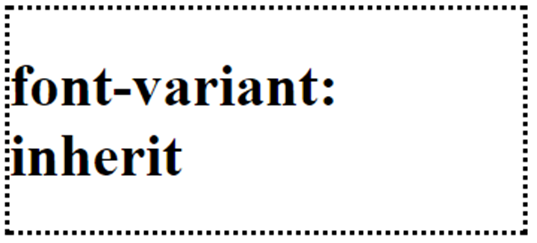
| inherit | h1 { font-variant: inherit; } |
|
|
||
Example: Set different font properties to P elements.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
font-size:20px;
}
span {
display:inline-block;
width:55%;
float:right;
text-align:left;
}
p span {
color:blue;
}
.smallcaps {
font-variant: small-caps;
}
.txt-trans-capitalize {
text-transform:capitalize;
}
.txt-trans-uppercase {
text-transform:uppercase;
}
</style>
<title> CSS Variant </title>
</head>
<body style="width:600px">
<div>
<p> font variant : small-caps <span class="smallcaps">font variant : small-caps</span> </p>
<p>text transform : uppercase <span class="txt-trans-uppercase">text transform : uppercase</span> </p>
<p>text transform : capitalize <span class="txt-trans-capitalize">text transform : capitalize</span></p>
<p>CAPITAL LETTERS <span>CAPITAL LETTERS</span> </p>
</div>
</body>
</html>
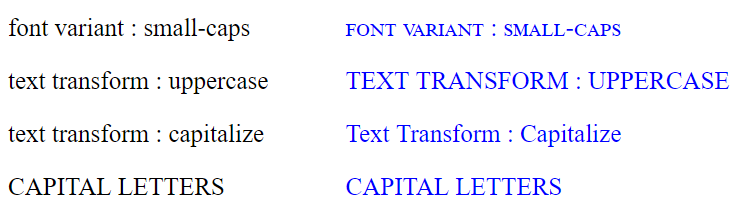
Result:

In the above example,
- Two sections are there. In the first section, no font properties are applied. In the second section, font properties are applied.
- Font property(font-variant: small-caps) is applied on first row text.
- Font property (text-transform:uppercase) is applied on second row text.
- Font property (text-transform:capitalize) is applied on third row text.
- No font property is applied on fourth row text.