
Font Weight
Font weight property sets weight (thickness / thinness) of the font.
Note: Font weight 400 is equal to normal and font weight 700 is equal to bold.
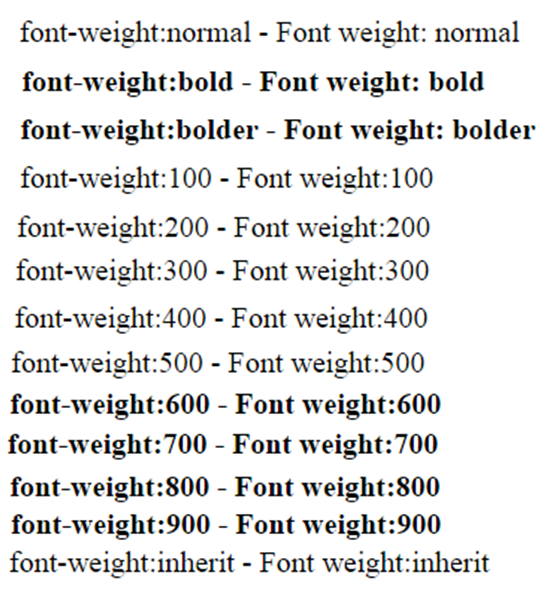
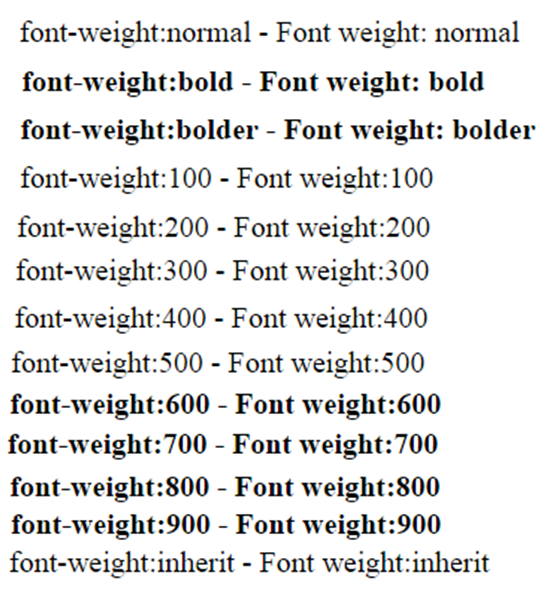
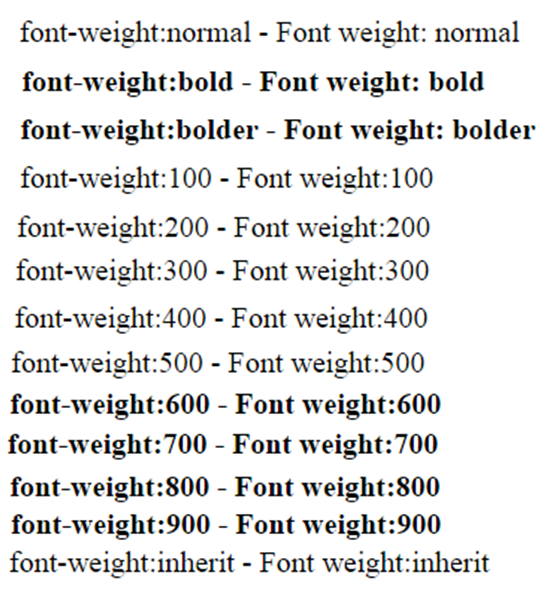
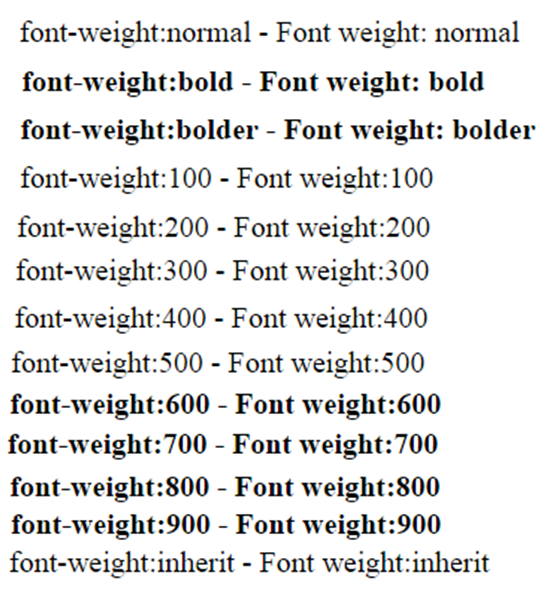
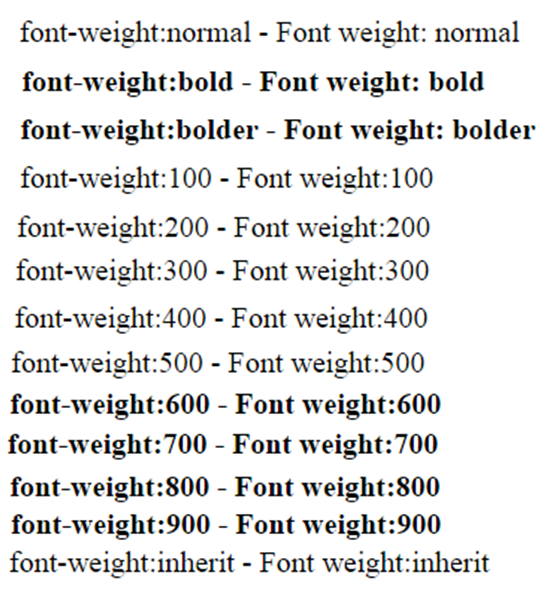
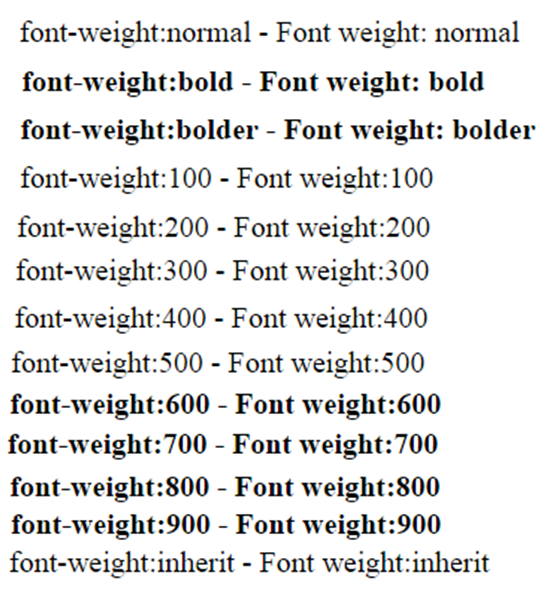
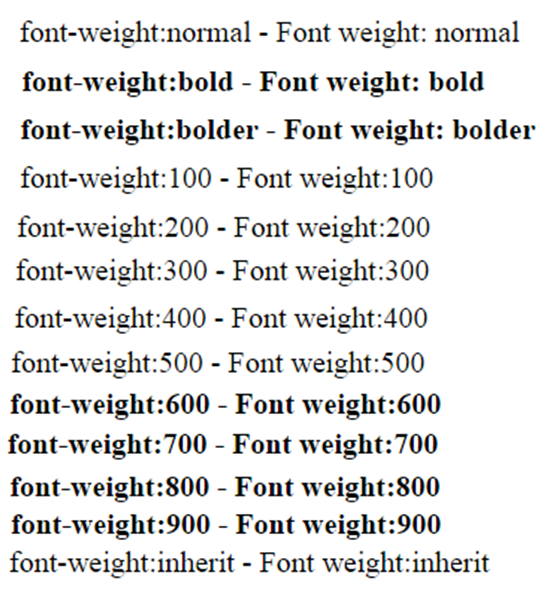
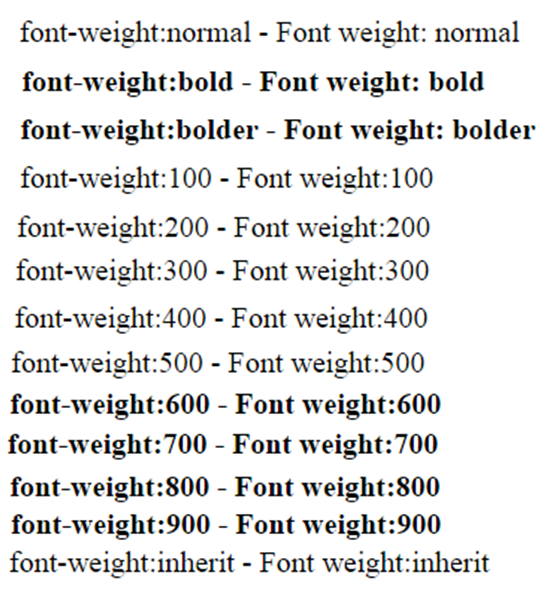
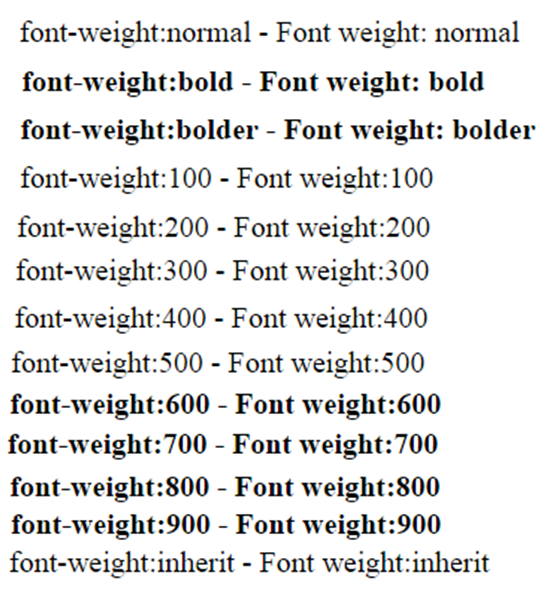
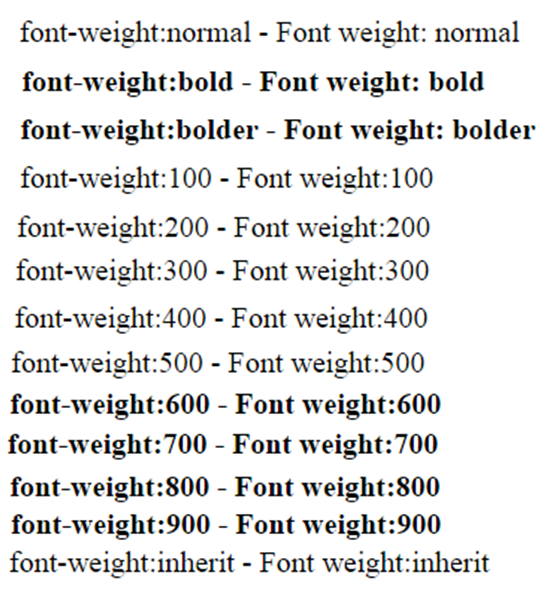
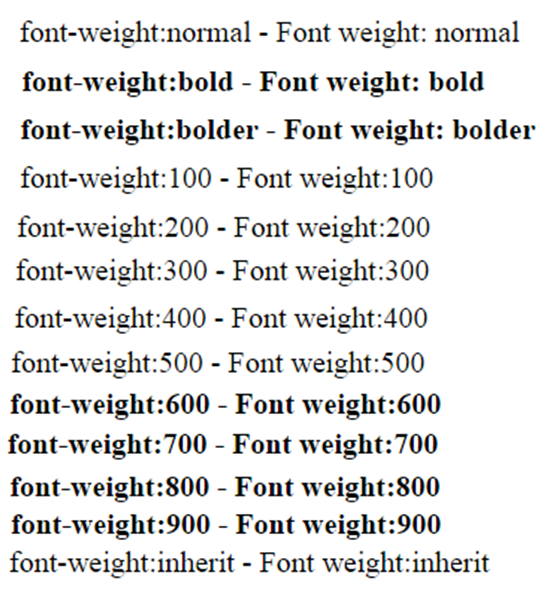
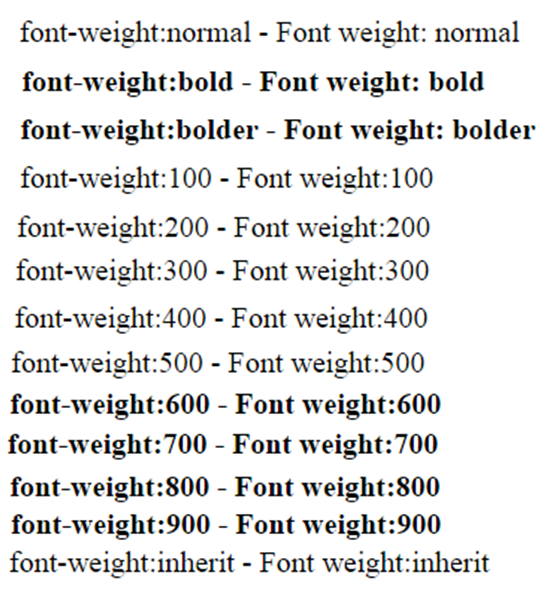
| Font Weight | Example | Output |
|---|---|---|
| normal |
|

|
| bold |
|

|
| bolder |
|

|
| 100 |
|

|
| 200 |
|

|
| 300 |
|

|
| 400 |
|

|
| 500 |
|

|
| 600 |
|

|
| 700 |
|

|
| 800 |
|

|
| 900 |
|

|
|
||
Example: Set font weight on default font family.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Font Weight</title>
<style type="text/css">
.div1 {
font-weight:200;
padding:15px;
}
.div2 {
font-weight:900;
padding:15px;
}
</style>
</head>
<body>
<div class="div1">
This is first line.
</div>
<div class="div2">
This is second line.
</div>
</body>
</html>
Result:

In the above example,
- Different font weights are applied to two DIV elements using CSS classes.