
Internal Style
This style is applicable to particular HTML page elements.
Pros:
- Here styles are grouped and placed into HTML file itself.
- Easy to maintain in one place.
- System gives second preference to this type style.
Cons:
- This style is only applicable to a specified page.
- If other page needs same style then need to copy over there too.
Example:
<head>
<style>
body {
width:800px;
border:dotted;
}
</style>
</head>
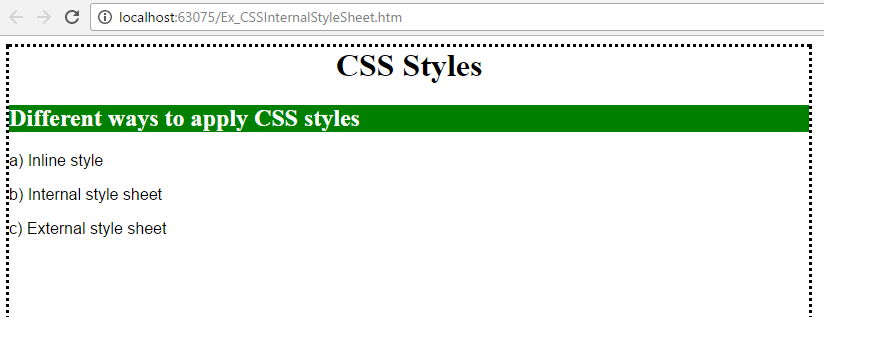
Example: Apply styles to HTML elements using CSS internal style sheet.
<!DOCTYPE html />
<html>
<head>
<title> CSS Internal Style </title>
<style>
body {
width:800px;
border:dotted;
}
h1{
text-align:center;
}
h2{
background-color:green;
color:white;
}
p{
font-family:arial;
}
</style>
</head>
<body>
<h1>CSS Styles</h1>
<h2> Different ways to apply CSS styles</h2>
<p> a) Inline style </p>
<p> b) Internal style sheet</p>
<p> c) External style sheet </p>
</body>
</html>
Result:

In the above example,
- CSS internal style sheet styles are applied to HTML elements.
- All styles are created inside the STYLE element which is under HEADER element.