
Absolute position
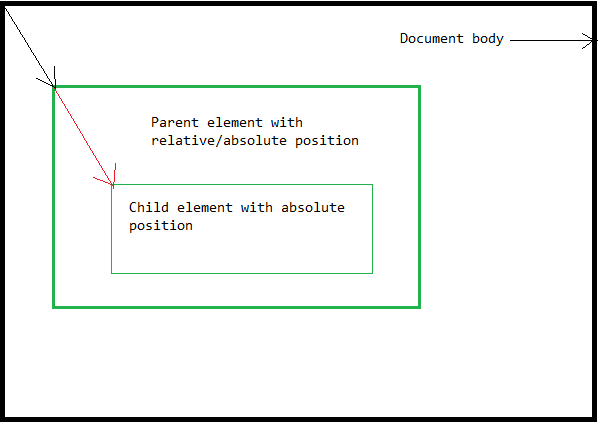
Absolute position element is positioned relative to its parent element when parent element position is relative/absolute.

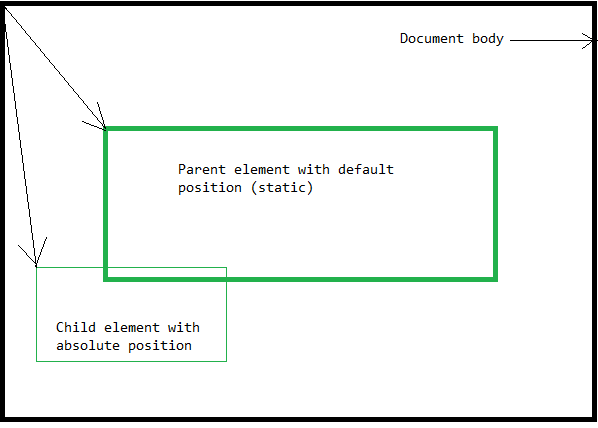
Absolute positon element is positioned relative to the document body when parent element position is static (default).

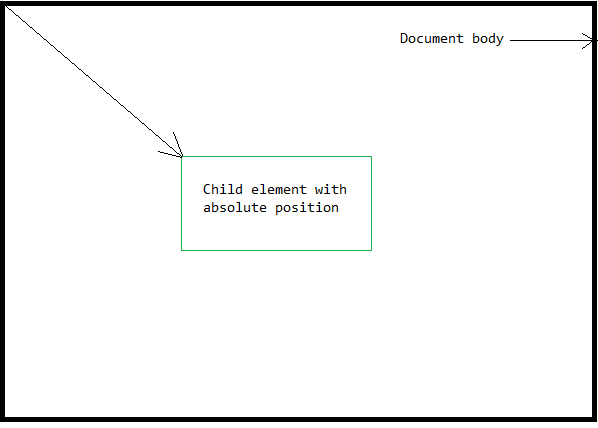
Absolute position element is positioned relative to the document body when there is no parent element.

Example:
.box3 {
position:absolute;
top:100px;
left:40px;
}
Example 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS Absolute Position</title>
<style>
body {
font-size:25px;
}
#divParent1 {
border: 2px solid red;
width: 500px;
height: 230px;
position: absolute;
top: 20px;
left:100px;
}
#divP1 {
position: absolute;
top:20px;
left:50px;
color:red;
border:1px solid black;
}
#divParent2 {
border: 2px solid green;
width: 500px;
height: 230px;
position: relative;
top: 300px;
left:100px;
}
#divP2 {
position: absolute;
top:80px;
left:100px;
color:green;
border:1px solid black;
}
</style>
</head>
<body>
<div id="divParent1">
<div id="divP1"> Element is placed under the parent element. Parent and child elements positions are absolute.</div>
</div>
<div id="divParent2">
<div id="divP2"> Element is placed under the parent element. Parent element position is relative and child elements position is absolute. </div>
</div>
</body>
</html>
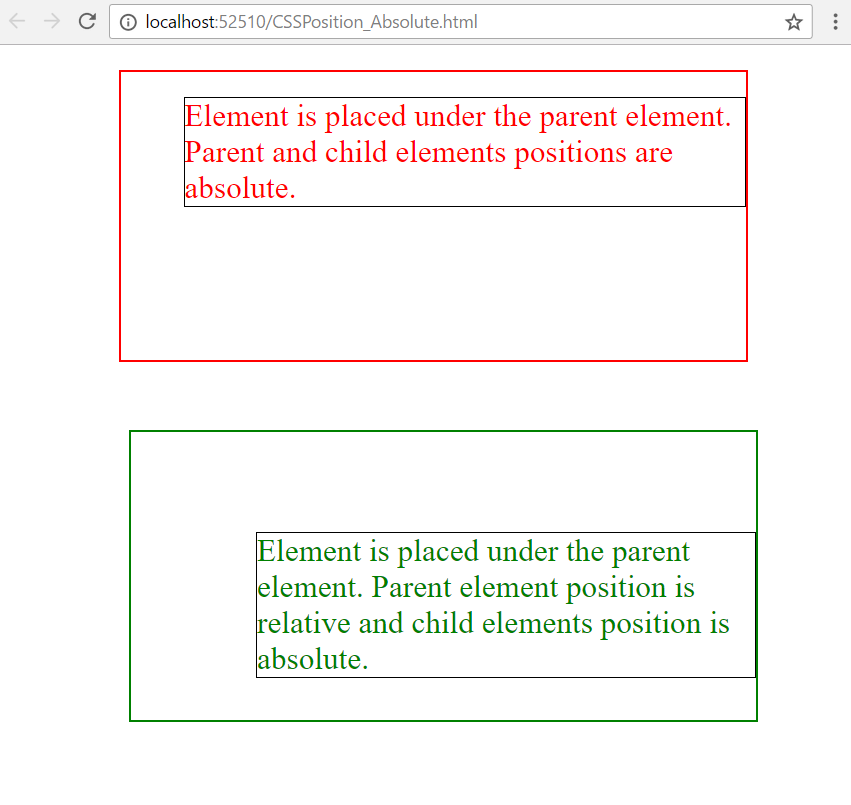
Result:

In the above example,
-
Two parent DIV elements are there.
a) First parent element (red color border) position is absolute.
b) Second parent element (green color border) position is relative.
- Each parent element has one child element.
- Since both parents (DIV elements) positions are relative/absolute, both child (DIV elements) are positioned based on parent DIV element positions.
Example 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS Absolute Position</title>
<style>
body {
font-size: 25px;
}
div {
width:350px;
height:250px;
border:1px solid red;
}
#divParent , #divChild1 {
border:5px solid green;
}
#divChild1 {
position: absolute;
left: 400px;
top:20px;
overflow-wrap: break-word;
color: blue;
}
#div2 {
border: 2px solid;
position: absolute;
top: 350px;
left: 450px;
}
</style>
</head>
<body>
<div>Default (Static) position element.</div>
<div id="divParent"> 1) Default (Static) position parent element.
<div id="divChild1">
1) Absolute position child element. <br/>
2) Since its parent position is static (default),
this element position is calculated based on Document body.
</div>
</div>
<div id="div2">
1) There is no parent element for this absolute position element.
Its position is calculated based on Document body.
</div>
</body>
</html>
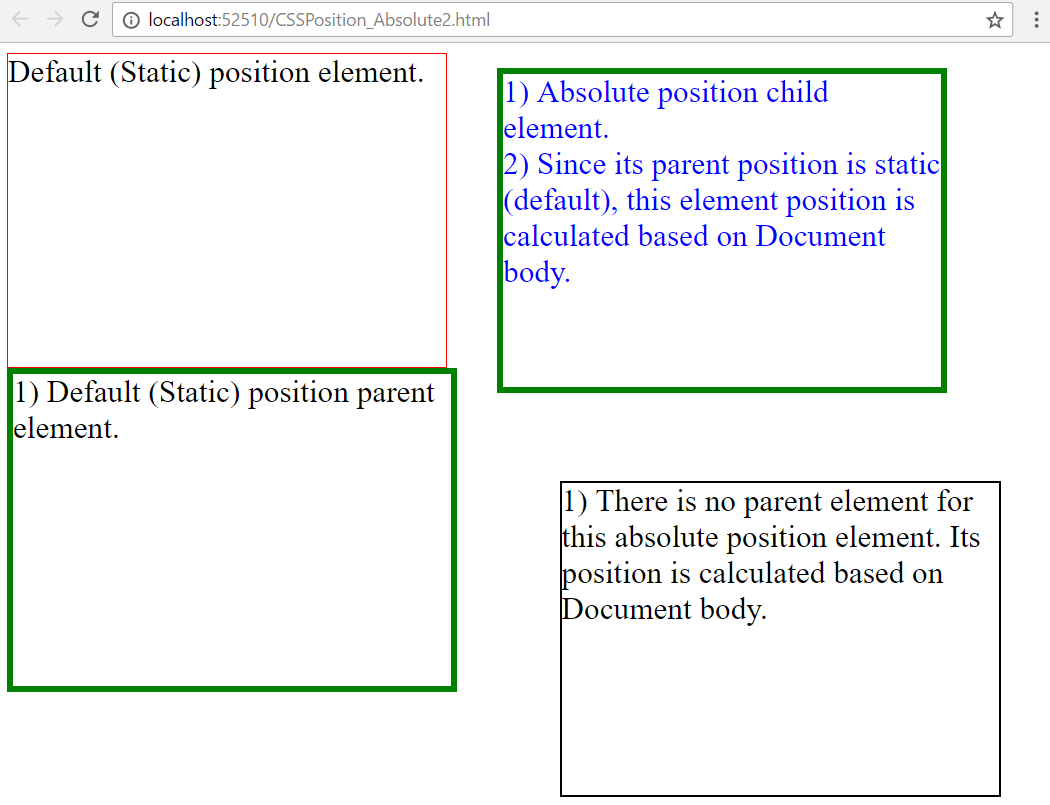
Result:

In the above example,
- Parent DIV (id="divParent") element (green color border) has one child DIV element. Since parent DIV element position is static (default), child element (green color border and blue color font) is positioned based on document body.
- Third DIV element (black color border) position is absolute. This element is positioned based on document body.