
Static position
This position place the element based on normal document flow. This is default element position. Here position properties (left, right, top, bottom) are not applicable.
Example:
.box1 {
position:static;
}
Note: Since default position is Static, without this declaration also result will be same.
What is Normal flow?
Rendering elements normally one after another is considered normal flow. Each normal flow element position affects or affected by other normal flow elements.
Example:
1) Place three DIV elements under a Parent (DIV) element.
2) All DIV elements positons to be static (explicitly or implicitly specified).
<!DOCTYPE html>
<html>
<head>
<title>CSS Position Static</title>
<style>
div {
width: 100px;
height: 100px;
border: solid;
}
#divParent {
border: 2px solid red;
width:130px;
height: 230px;
}
#divP2 {
position: static;
top: 70px; /*This property is not applicable*/
left:150px; /*This property is not applicable*/
}
#divP3 {
position: static;
}
</style>
</head>
<body>
<div id="divParent">
<div id="divP1">Child1</div>
<div id="divP2">Child2</div>
<div id="divP3">Child3</div>
</div>
</body>
</html>
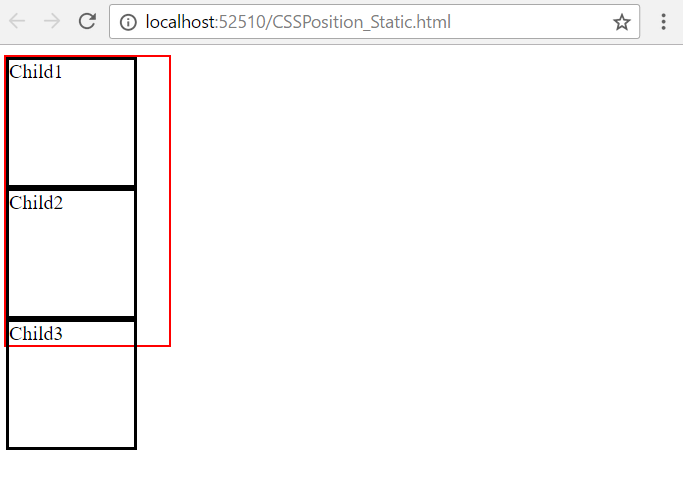
Result:

In the above example,
- Three DIV elements are placed under a parent DIV element. All DIV elements positions are static (explicitly or implicitly specified).
- All elements are placed based on normal flow (one after another).
- No position property is explicitly specified for the first child DIV element (“id="divP1"”). So default position property static is applied to this element.
- In the second child DIV element (id="divP2"”), left and top positon properties are specified. Because of this element position is static, left and top position properties are ignored here and element is placed as per normal flow.