
Pseudo-Class - :empty
Selects the empty elements.
Example : 1. Hide empty DIV elements.
<!DOCTYPE html>
<html>
<head>
<title> CSS pseudo-class selector - :empty</title>
<style>
div {
border: 5px solid green;
width:500px;
}
div:empty {
visibility:hidden;
}
</style>
</head>
<body>
<div>
<p>Div 1</p>
</div>
<div></div>
<div>
<p>Div 2</p>
</div>
</body>
</html>
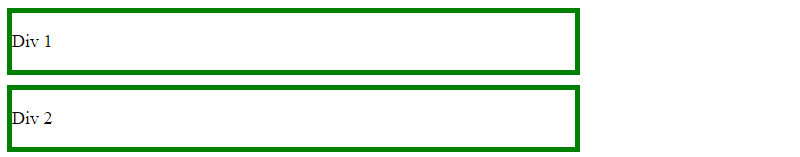
Result:

Above example hides empty DIV element.