
Pseudo-Class - :enabled
Selects enabled elements.
Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS pseudo-class selector - :enabled</title>
<style>
:enabled {
background-color:green;
color:white;
}
</style>
</head>
<body>
<div>
<label>Name:</label> <input type="text" id="name" />
</div>
<div>
<label>ID#:</label> <input type="text" id="id" disabled="disabled" />
</div>
</body>
</html>
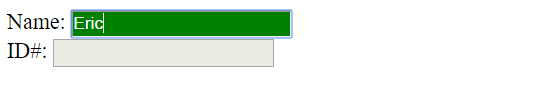
Result:

In the above example,
- First input element is enabled. So background (green) and text (white) colors are applied.
- Second input element is disabled. So background and text colors are not applied.