
Example 1: Sample code using different Pseudo classes.
<!DOCTYPE html>
<html>
<head>
<title>CSS Pseudo class</title>
<style>
body {
border: groove;
padding: 5px;
}
* {
font-size: large;
font-weight: bold;
}
div:not(#divDescription) {
padding:20px;
}
div#divDescription > p {
border: none;
color: black;
background-color: white;
padding: 0px;
}
li:first-child {
color: red;
}
li:last-child {
color: red;
}
li:nth-child(3) {
color: green;
}
li:nth-last-child(3) {
color: orange;
}
li:first-of-type {
border: groove;
}
li:only-child {
border-color: red;
}
li:only-of-type {
border-bottom-color: green;
}
p:only-child {
border: groove;
}
p:only-of-type {
background-color: yellow;
color: blue;
}
</style>
</head>
<body>
<div>
<ul>
<li>Line 1------ li:first-child</li>
<li>Line 2</li>
<li>Line 3 ------li:nth-child(3)</li>
<li>Line 4</li>
<li>Line 8 ------ li:nth-last-child(3)</li>
<li>Line 9</li>
<li>Line 10 ------ li:last-child </li>
</ul>
</div>
<div>
<ul>
<li>One ------ li:nth-last-child(3)</li>
<li>Two</li>
<li>Three ------ li:nth-child(3)</li>
</ul>
<ul>
<li>Line A ------ li:only-child and li:only-of-type</li>
</ul>
</div>
<div>
<p>Para 1 ------ p:only-child </p>
</div>
<div>
<p>1) Para 1 ------ p:only-of-type</p>
2) <a href="#">Link element</a>
</div>
<br />
<div id="divDescription">
<p>Note:</p>
<p>1) Different Pseudo classes example</p>
</div>
</body>
</html>
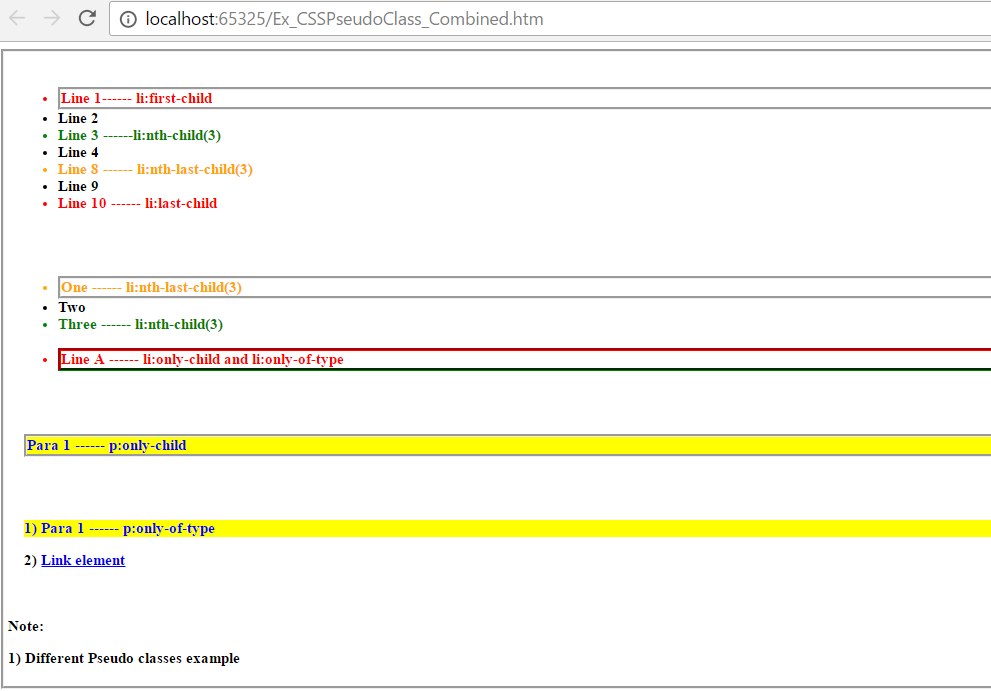
Result:

Example 2: Set green color to visited links (<a> element).
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class</title>
<style type="text/css">
a:link
{
color:blue;
}
a:visited
{
color:green;
}
a:hover
{
color:red;
}
a:active
{
color:black;
}
a:focus
{
color:yellow;
}
a
{
font-size:150%;
}
</style>
</head>
<body>
<h1>Zap Food and Gas</h1>
<h2>138 First Street, CA 94539</h2>
<hr />
<h3>Menu :-</h3>
<a href="Ex_CSSPseudoClasses.htm" > Chicken Burger</a><br/>
<a href="Ex_CSSPseudoClasses.htm">Cheese Burger</a><br/>
<a href="Ex_CSSPseudoClasses.htm">Veg Burger</a><br/>
<a href="Ex_CSSPseudoClasses.htm">Chicken Fries -10</a><br/>
<a href="Ex_CSSPseudoClasses.htm">Chicken Salad</a><br/>
</body>
</html>
Result:
