Pseudo-Class - :last-of-type
Selects the last child element of its type of the parent element.
Example:
p:last-of-type {
color: red;
}Above example sets text color (red) to the last P child element based on its type of the parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS selector - :last-of-type</title>
<style>
p:last-of-type {
color: red;
}
</style>
</head>
<body>
<div>
<a href="#">Click Me</a>
<p>First para</p>
<p>Second para</p>
<span>Third line</span>
</div>
</body>
</html>
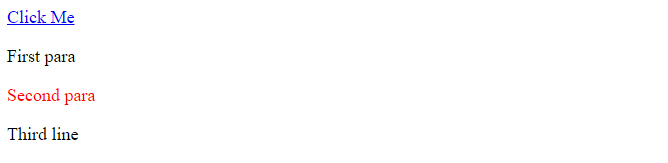
Result:

In the above example,
- Selects last para (P) element of its type under the parent element DIV.
- It doesn't select last element because its type (<span>) is different.
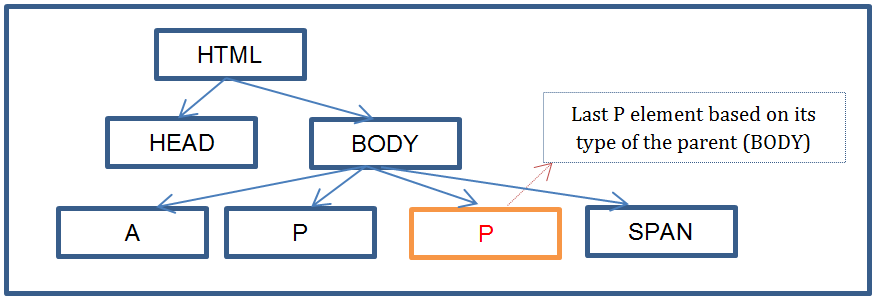
Using following Document Object Model (DOM) tree, above example is explained.