
Pseudo-Class - :nth-last-of-type(n)
Selects one or more child elements (count starts from bottom to top) based on its type of the parent element.
Argument “n” can be any one of the following three ways.
-
1) “n” can be a number.
Selects specified element when it is available on “n”th (count starts from bottom to top) type based index order.
p:nth-last-of-type(2) { color: red; }Selects 2nd type based index order (count starts from bottom to top) P child element of the parent element. Parent element could be any one of the valid HTML element. Example :
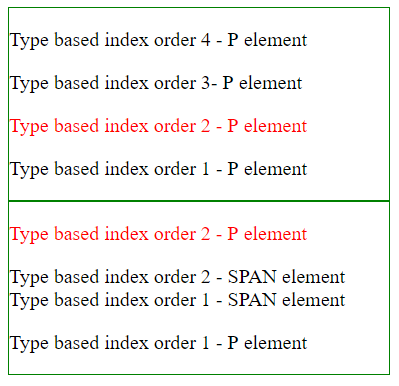
<!DOCTYPE html> <html> <head> <title> CSS pseudo-class selector - :nth-last-of-type</title> <style> p:nth-last-of-type(2) { color: red; } div { border: 1px solid green; width: 20%; } </style> </head> <body> <div> <p>Type based index order 4 - P element</p> <p>Type based index order 3- P element</p> <p>Type based index order 2 - P element</p> <p>Type based index order 1 - P element</p> </div> <div> <p> Type based index order 2 - P element</p> <span> Type based index order 2 - SPAN element</span> <span> Type based index order 1 - SPAN element</span> <p> Type based index order 1 - P element </p> </div> </body> </html>Result:

In the above example,
- Two parent DIV elements are there.
- In the first parent DIV element,
- Four P elements are there. All elements are P type elements.
- Type based 2nd index order (count starts from bottom to top) P child element is styled.
- In the second parent DIV element,
- Two P elements and two SPAN elements are there.
- Type based 2nd index order (count starts from bottom to top) P child element is styled. Here P elements and SPAN elements index orders are different.
-
2) “n” can be a keyword (odd/even).
Selects all odd/even child elements of the parent when specified element is available on odd/even type based index order (count starts from bottom to top).
p:nth-last-of-type(even) { color: red; }Selects all even (2, 4, 6, 8, etc.,) type based index order (count starts from bottom to top) P child elements of the parent. Example :
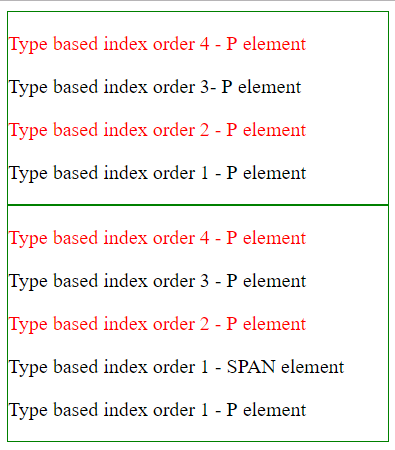
<!DOCTYPE html> <html> <head> <title> CSS pseudo-class selector - :nth-last-of-type</title> <style> p:nth-last-of-type(even) { color: red; } div { border: 1px solid green; width: 20%; } </style> </head> <body> <div> <p>Type based index order 4 - P element</p> <p>Type based index order 3- P element</p> <p>Type based index order 2 - P element</p> <p>Type based index order 1 - P element</p> </div> <div> <p> Type based index order 4 - P element</p> <p> Type based index order 3 - P element</p> <p> Type based index order 2 - P element</p> <span> Type based index order 1 - SPAN element</span> <p> Type based index order 1 - P element </p> </div> </body> </html>Result:

In the above example,
- Two parent DIV elements are there.
- In the first parent DIV element, all even type based index order (count starts from bottom to top) P elements are styled.
- In the second parent DIV element, two even, type based index order (count starts from bottom to top) P elements are styled.
-
3) “n” can be a formula (an + b).
1 “a” and “b” are integer values. “n” value is implicitly iterated from 0. 2 In the example ( p:nth-last-of-type(3n + 2) ) , elements are selected in the following way,
3*0 + 2 = 2nd element.
3*1 + 2 = 5th element.
3*2 + 2 = 8th element and continues until end.
“n” value starts from 0.
3 In the formula (an + b), if
1) “a” and “b” values are greater than 0 and
2) “a” value is greater than or equal to “b” value (ex., 3n+2) then
Elements are divided into group of “a” elements and selects every “b” element from each group. Here count starts from bottom to top.
Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS pseudo-class selector - :nth-last-of-type</title>
<style>
div {
width: 10%;
float: left;
}
.clsNth p:nth-last-of-type(3) {
background-color: red;
}
.clsKeyWord p:nth-last-of-type(even) {
background-color: green;
color: white;
}
.clsFormula p:nth-last-of-type(3n + 2) {
background-color: yellow;
}
.clsFormula2 p:nth-last-of-type(2n + 3) { /* a < b */
background-color: yellow;
}
</style>
</head>
<body>
<div class="clsNth">
<p> Index 10 - P</p>
<p> Index order 9 - P </p>
<p> Index order 8 - P</p>
<p> Index order 7 - P</p>
<p> Index order 6 - P</p>
<p> Index order 5 - P</p>
<p> Index order 4 - P</p>
<p> Index order 3 - P</p>
<p> Index order 2 - P</p>
<p> Index order 1 - P</p>
</div>
<div class="clsKeyWord">
<p> Index order 10 - P</p>
<p> Index order 9 - P </p>
<p> Index order 8 - P</p>
<p> Index order 7 - P</p>
<p> Index order 6 - P</p>
<p> Index order 5 - P</p>
<p> Index order 4 - P</p>
<p> Index order 3 - P</p>
<p> Index order 2 - P</p>
<p> Index order 1 - P</p>
</div>
<div class="clsFormula">
<p> Index order 10 - P</p>
<p> Index order 9 - P </p>
<p> Index order 8 - P</p>
<p> Index order 7 - P</p>
<p> Index order 6 - P</p>
<p> Index order 5 - P</p>
<p> Index order 4 - P</p>
<p> Index order 3 - P</p>
<p> Index order 2 - P</p>
<p> Index order 1 - P</p>
</div>
<div class="clsFormula2">
<p> Index order 10 - P</p>
<p> Index order 9 - P</p>
<p> Index order 8 - P</p>
<p> Index order 7 - P</p>
<p> Index order 6 - P</p>
<p> Index order 5 - P</p>
<p> Index order 4 - P</p>
<p> Index order 3 - P</p>
<p> Index order 2 - P</p>
<p> Index order 1 - P(Count starts from bottom to top) </p>
</div>
</body>
</html>
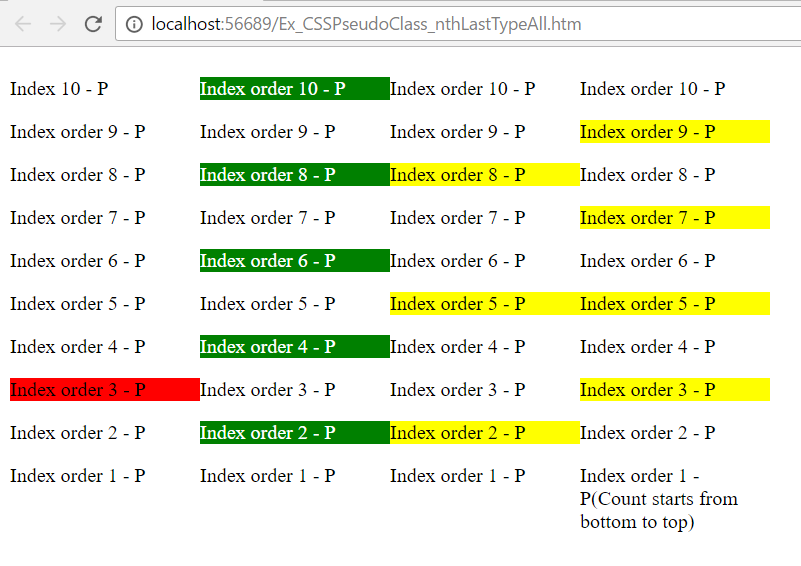
Result:

In the above example,
- Four DIV elements are there. Each DIV element has twelve child elements.
- In the first DIV element, Number argument is used ( nth-last-of-type(3) ) ) and selected 3rd (count starts from bottom to top) child element based on its type(P).
- In the second DIV element, Keyword argument is used ( nth-last-of-type(even) ) and selected all even (count starts from bottom to top) child elements based on its type(P). Other type elements (SPAN) are omitted from styling.
- In the third and fourth DIV elements, formula arguments are used to select elements (count starts from bottom to top).