
Pseudo-Class - :nth-of-type(n)
Selects one or more child elements based on its type of the parent element.
Argument “n” can be any one of the following three ways.
-
1) “n” can be a number.
Selects specified element when it is available in “n”th index order (type based).
p:nth-of-type(2) { background-color red; }Selects 2nd index order (type based) P child element of the parent element. Parent element could be any one of the valid HTML element. Example :
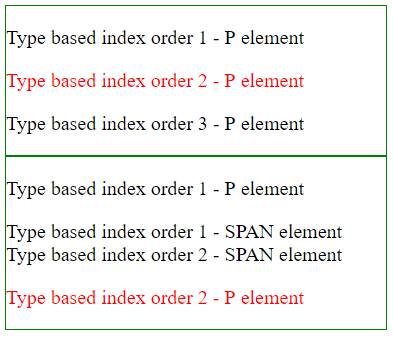
<!DOCTYPE html> <html> <head> <title> CSS pseudo-class selector - :nth-of-type</title> <style> p:nth-of-type(2) { color: red; } div { border: 1px solid green; width: 20%; } </style> </head> <body> <div> <p>Type based index order 1 - P element</p> <p>Type based index order 2 - P element</p> <p>Type based index order 3 - P element</p> </div> <div> <p> Type based index order 1 - P element</p> <span> Type based index order 1 - SPAN element</span> <span> Type based index order 2 - SPAN element</span> <p> Type based index order 2 - P element </p> </div> </body> </html>Result:

In the above example,
- Two parent DIV elements are there.
- In the first parent DIV element, 2nd index order (type based) P child element is styled.
- In the second parent DIV element,
- Two P elements are there and two SPAN elements are there.
- Based on type index order (2nd), P element is styled.
-
2) “n” can be a keyword (odd/even).
Selects odd/even index order (type based), specified child elements of the parent.
p:nth-child(even) { color: red; }Selects even (2, 4, 6, 8, etc.,) index order (type based) P child elements of the parent. Example :
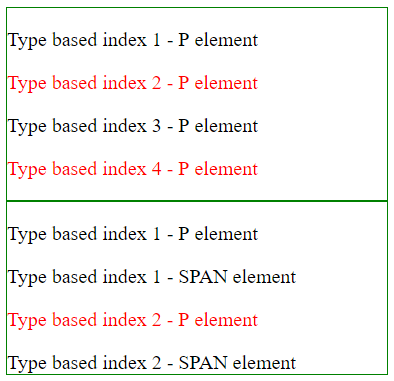
<!DOCTYPE html> <html> <head> <title> CSS pseudo-class selector - :nth-of-type</title> <style> p:nth-of-type(even) { color: red; } div { border: 1px solid green; width: 20%; } </style> </head> <body> <div> <p>Type based index 1 - P element</p> <p>Type based index 2 - P element</p> <p>Type based index 3 - P element</p> <p>Type based index 4 - P element</p> </div> <div> <p> Type based index 1 - P element</p> <span> Type based index 1 - SPAN element</span> <p> Type based index 2 - P element </p> <span> Type based index 2 - SPAN element</span> </div> </body> </html>Result:

In the above example,
- Two parent DIV elements are there.
-
In the first parent DIV element,
- All elements are P elements.
- Even index order (type based) P elements are styled.
-
In second parent DIV element,
- Two P elements and two SPAN elements are there.
- Even index order (type based) P element is styled.
-
3) “n” can be a formula (an + b).
1 “a” and “b” are integer values. “n” value is implicitly iterated from 0. 2 In the example ( p:nth-of-type(3n + 2) ), elements are selected in the following way,
3*0 + 2 = 2nd element.
3*1 + 2 = 5th element.
3*2 + 2 = 8th element and continues until end.
“n” value starts from 0.
3 In the formula (an + b), if
1) “a” and “b” values are greater than 0 and
2) “a” value is greater than or equal to “b” value (ex., 3n+2) then
Elements are divided into group of “a”(number) elements and selects every “b” index order (type based) specified element from each group.
Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS pseudo-class selector - :nth-of-type</title>
<style>
div {
width: 10%;
float: left;
}
.clsNth p:nth-of-type(2) {
background-color: red;
}
.clsKeyWord p:nth-of-type(even) {
background-color: green;
color: white;
}
.clsFormula p:nth-of-type(3n + 2) {
background-color: yellow;
}
.clsFormula2 p:nth-of-type(2n + 3) { /* a < b */
background-color: yellow;
}
</style>
</head>
<body>
<div class="clsNth">
<span>Start</span>
<p> One</p>
<p> Two </p>
<p> Three </p>
<p> Four </p>
<p> Five </p>
<p>Six </p>
<p> Seven </p>
<p> Eight </p>
<p> Nine </p>
<p> Ten </p>
<span>End</span>
</div>
<div class="clsKeyWord">
<span>Start</span>
<p> One</p>
<p> Two </p>
<p> Three </p>
<p> Four </p>
<p> Five </p>
<p>Six </p>
<p> Seven </p>
<p> Eight </p>
<p> Nine </p>
<p> Ten </p>
<span>End</span>
</div>
<div class="clsFormula">
<span>Start</span>
<p> One</p>
<p> Two </p>
<p> Three </p>
<p> Four </p>
<p> Five </p>
<p>Six </p>
<p> Seven </p>
<p> Eight </p>
<p> Nine </p>
<p> Ten </p>
<span>End</span>
</div>
<div class="clsFormula2">
<span>Start</span>
<p> One</p>
<p> Two </p>
<p> Three </p>
<p> Four </p>
<p> Five </p>
<p>Six </p>
<p> Seven </p>
<p> Eight </p>
<p> Nine </p>
<p> Ten </p>
<span>End</span>
</div>
</body>
</html>
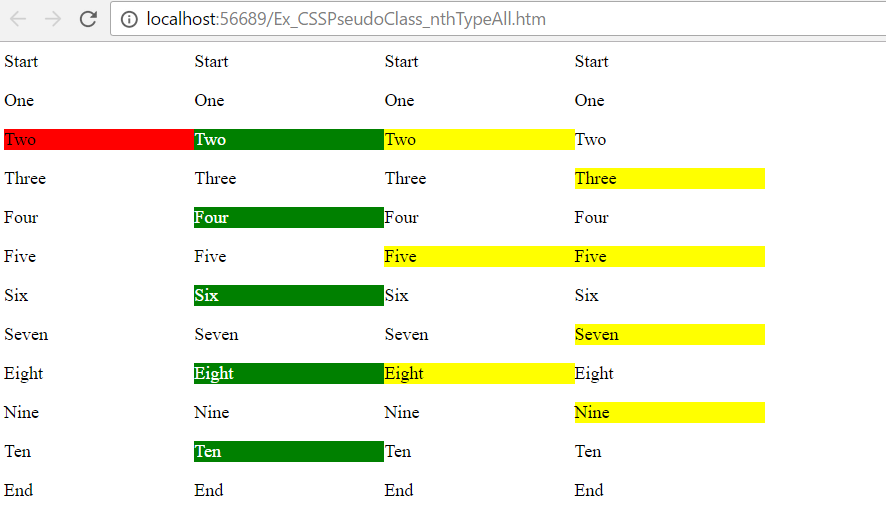
Result:

In the above example,
- Four DIV elements are there. Each DIV element has twelve child elements.
- In the first DIV element, Number argument is used ( nth-of-type(2) ) and selected 2nd index order (type based) P child element.
- In the second DIV element, Keyword argument is used ( nth-of-type (even) ) and selected even index order (type based) P child elements. Other type elements (SPAN) are omitted.
- In the third and fourth DIV elements, formula arguments are used to select elements based on its P type.