
Pseudo-Elements - ::first-letter
Selects first letter of the targeted block level element. This pseudo element does not apply on inline level elements.
Example: Apply ::first-letter pseudo element to P element.
<!DOCTYPE html>
<html>
<head>
<title>CSS Pseudo Elements - ::first-letter</title>
<style>
body {
font-size:40px;
padding:50px;
border:1px solid green;
width:50%;
}
p::first-letter {
color:blue;
text-decoration:underline;
}
span::first-letter {
color:red;
text-decoration:underline;
}
</style>
</head>
<body>
<div>
<p> <b>Para (P) element is a Block level element.</b> ::first-letter
pseudo element is working on Block level elements.</p>
<span> <b>Span element is an Inline element.</b> ::first-letter
pseudo element is NOT working on Inline elements.</span>
</div>
</body>
</html>
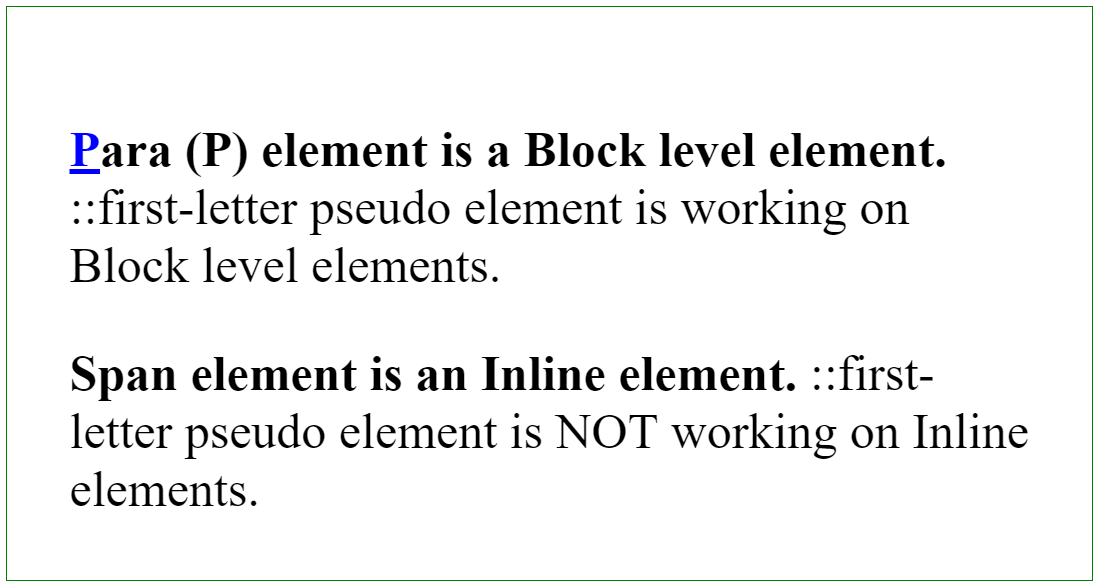
Result:

In the above example,
- Style (color & text decoration) is applied on first letter of the P element. P element is a block level element.
- Since SPAN element is an inline element, style (color and text decoration) is not applied on first letter of the SPAN element.