
Pseudo-Elements - ::first-line
Selects first line of the targeted block level element. This pseudo element does not apply on inline elements.
Example: Apply ::first-line pseudo element on P element.
<!DOCTYPE html>
<html>
<head>
<title>CSS Pseudo Elements - ::first-line</title>
<style>
p, span{
width: 300px;
}
p:first-line {
color: red;
}
span:first-line {
color:blue;
}
</style>
</head>
<body>
<div>
<p>
Block level element(P): Message1............... Message2.............. Message3............
</p>
<span>
Inline element(SPAN): Message1............... Message2.............. Message3............
</span>
</div>
</body>
</html>
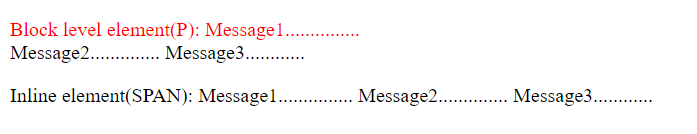
Result:

In the above example,
- Red color is set to P element’s text. P element is a block level element.
- System ignored to set Blue color to SPAN element’s text, since it is an inline element.
Note:Width property is also not applicable to inline element.