
Relative unit (ex)
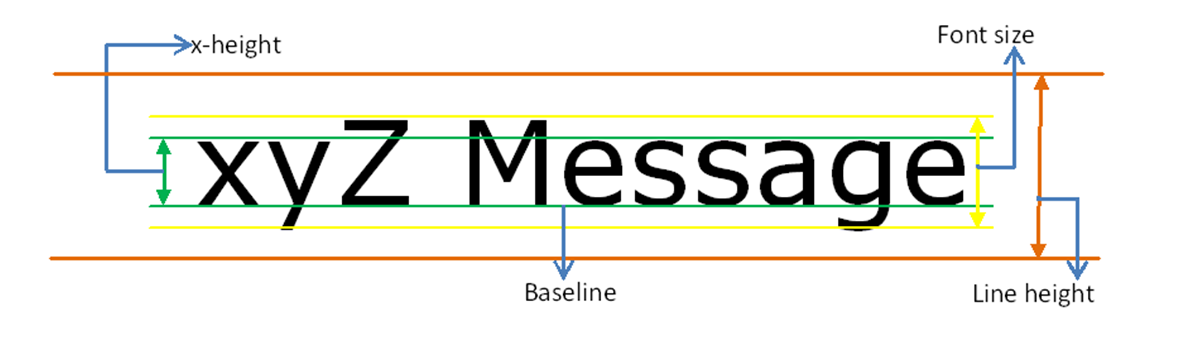
Relates to current font’s x-height. x-height is equal to lower case character ‘x’ height.
Following figure shows x-height measurement.

Example: Apply relative unit (‘ex’) to P and DIV elements.
<!DOCTYPE html>
<html>
<head>
<title> CSS ex unit </title>
<style>
p {
font-size:2ex;
}
#parent {
font-size:16px;
}
#child {
font-size:3ex;
}
</style>
</head>
<body>
<p> P element font size = (2 * x font height)</p>
<div id="parent"> Parent DIV element font size = 16px;
<div id="child"> Child DIV element font size = (3 * x font height) </div>
</div>
</body>
</html>
Result:

In the above example,
- P element font size is 2ex (2 * x-height).
- Parent DIV element (id="parent") font size is 16px.
- Child DIV element (id="child") font size is 3x (3 * x-height).
- Based on parent DIV element font size, child DIV element font size is varying.