
Different CSS to achieve the same HTML result
Introduction:
In the CSS world, there is no predefined way to use CSS. Many different situations (ex: developer experience, project complexity, responsive CSS code etc.,) decides the way to use CSS. It is very much important to develop simple and clean CSS code which will help for scalability, reusability, maintenance, etc., Here, two different CSS code approach used for the same HTML output.
Background:
- In general, internal style sheets are better than inline styles. In the internal style sheet itself, different approaches can applied to get the clean and better code.
Sample requirement:
Assume we are developing a web page to display candidate’s resumes. Under ‘Work Experience’ heading, following sections are required.
Work Experience
Candidate job title
Company name
Project start and end date
Description
Responsibility
Technology used
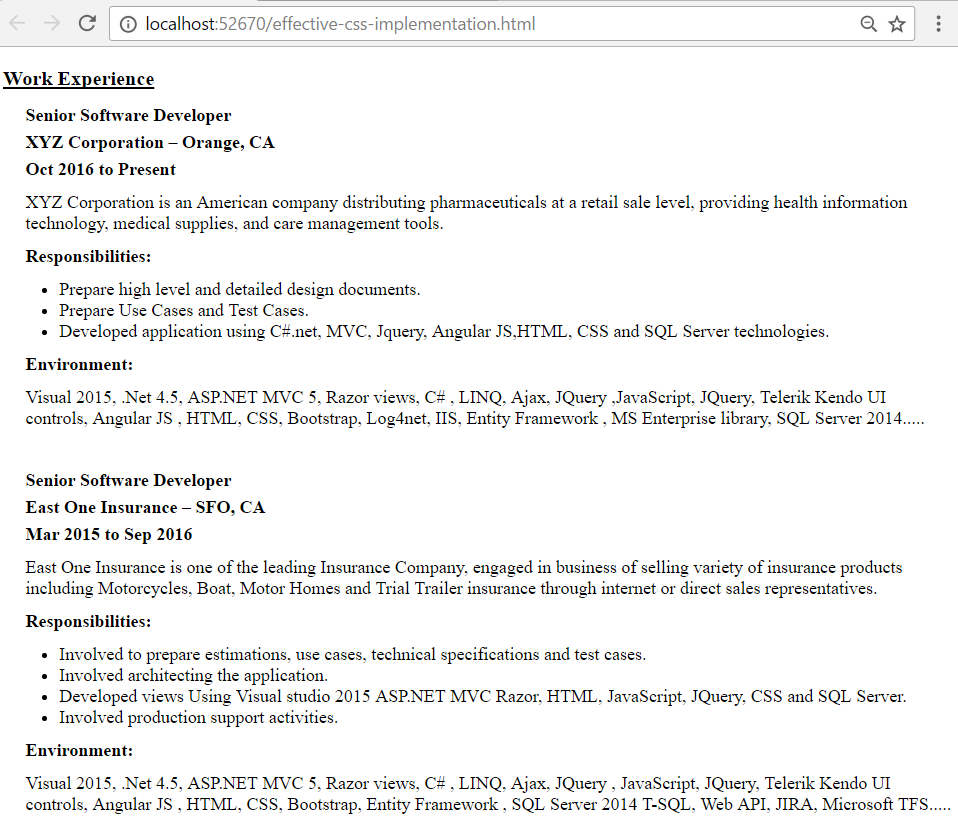
Example output (expected):
Work Experience
Senior Software Developer
XYZ Corporation – Orange, CA
Oct 2016 to Present
XYZ Corporation is an American company distributing pharmaceuticals at a retail sale level, providing health information technology, medical supplies, and care management tools.
Responsibilities:
- Prepare high level and detailed design documents.
- Prepare Use Cases and Test Cases.
- Developed application using C#.net, MVC, Jquery, Angular JS,HTML, CSS and SQL Server technologies.
Environment:
Visual 2015, .Net 4.5, ASP.NET MVC 5, Razor views, C# , LINQ, Ajax, JQuery ,JavaScript, JQuery, Telerik Kendo UI controls, Angular JS , HTML, CSS, Bootstrap, Log4net, IIS, Entity Framework , MS Enterprise library, SQL Server 2014 T-SQL.....
Senior Software Developer
East One Insurance – SFO, CA
Mar 2015 to Sep 2016
East One Insurance is one of the leading Insurance Company, engaged in business of selling variety of insurance products including Motorcycles, Boat, Motor Homes and Trial Trailer insurance through internet or direct sales representatives.
Responsibilities:
- Involved to prepare estimations, use cases, technical specifications and test cases.
- Involved architecting the application.
- Developed views Using Visual studio 2015 ASP.NET MVC Razor, HTML, JavaScript, JQuery, CSS and SQL Server.
- Involved production support activities.
Environment:
Visual 2015, .Net 4.5, ASP.NET MVC 5, Razor views, C# , LINQ, Ajax, JQuery , JavaScript, JQuery, Telerik Kendo UI controls, Angular JS , HTML, CSS, Bootstrap, Entity Framework , SQL Server 2014 T-SQL, Web API, JIRA, Microsoft TFS.....
Internal style sheet:
<style>
#workexperience > p:first-child {
font-weight:bold;
text-decoration:underline;
font-size:18px;
}
.clsProject {
padding-left:20px;
padding-bottom:10px;
}
.clsProject > p:nth-child(1),
.clsProject > p:nth-child(2),
.clsProject > p:nth-child(3),
.clsProject > p:nth-child(5),
.clsProject > p:nth-child(7){
font-weight:bold;
line-height:.5em;
}
.clsProject > ul {
padding-left:30px;
}
</style>
<style>
.workExpHeading {
font-weight:bold;
text-decoration:underline;
font-size:18px;
}
.subHeading, .info{
padding-left:20px;
}
.subHeading{
font-weight:bold;
line-height:.5em;
}
.ulSubHeading {
padding-left:50px;
}
</style>
Approach 1:
Example: Create HTML page to populate candidate’s employment history.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Effective CSS utilization</title>
<style>
#workexperience > p:first-child {
font-weight:bold;
text-decoration:underline;
font-size:18px;
}
.clsProject {
padding-left:20px;
padding-bottom:10px;
}
.clsProject > p:nth-child(1),
.clsProject > p:nth-child(2),
.clsProject > p:nth-child(3),
.clsProject > p:nth-child(5),
.clsProject > p:nth-child(7){
font-weight:bold;
line-height:.5em;
}
.clsProject > ul {
padding-left:30px;
}
</style>
</head>
<body>
<div id="workexperience">
<p>Work Experience</p>
<div class="clsProject">
<p>Senior Software Developer</p>
<p>XYZ Corporation – Orange, CA</p>
<p>Oct 2016 to Present</p>
<p>
XYZ Corporation is an American company distributing pharmaceuticals at a retail
sale level, providing health information technology, medical supplies,
and care management tools.
</p>
<p>Responsibilities:</p>
<ul>
<li>Prepare high level and detailed design documents.</li>
<li>Prepare Use Cases and Test Cases.</li>
<li>Developed application using C#.net, MVC, Jquery, Angular JS,HTML,
CSS and SQL Server technologies. </li>
</ul>
<p>Environment: </p>
<p>
Visual 2015, .Net 4.5, ASP.NET MVC 5, Razor views, C# , LINQ, Ajax, JQuery,
JavaScript, JQuery, Telerik Kendo UI controls, Angular JS , HTML, CSS,
Bootstrap, Log4net, IIS, Entity Framework, MS Enterprise library,
SQL Server 2014.....
</p>
</div>
<div class="clsProject">
<p>Senior Software Developer</p>
<p>East One Insurance – SFO, CA</p>
<p>Mar 2015 to Sep 2016</p>
<p>
East One Insurance is one of the leading Insurance Company, engaged in business of
selling variety of insurance products including Motorcycles, Boat, Motor
Homes and Trial Trailer insurance through internet or direct sales representatives.
</p>
<p>Responsibilities:</p>
<ul>
<li>Involved to prepare estimations, use cases, technical specifications
and test cases. </li>
<li>Involved architecting the application.</li>
<li>Developed views Using Visual studio 2015 ASP.NET MVC Razor, HTML,
JavaScript, JQuery, CSS and SQL Server. </li>
<li>Involved production support activities. </li>
</ul>
<p>Environment: </p>
<p>
Visual 2015, .Net 4.5, ASP.NET MVC 5, Razor views, C# , LINQ, Ajax, JQuery ,
JavaScript, JQuery, Telerik Kendo UI controls, Angular JS , HTML, CSS,
Bootstrap, Entity Framework, SQL Server 2014 T-SQL, Web API, JIRA,
Microsoft TFS.....
</p>
</div>
</div>
</body>
</html>

In the above example,
- CSS selectors are mostly used to style the HTML elements.
- Here HTML section code is simple and clean.
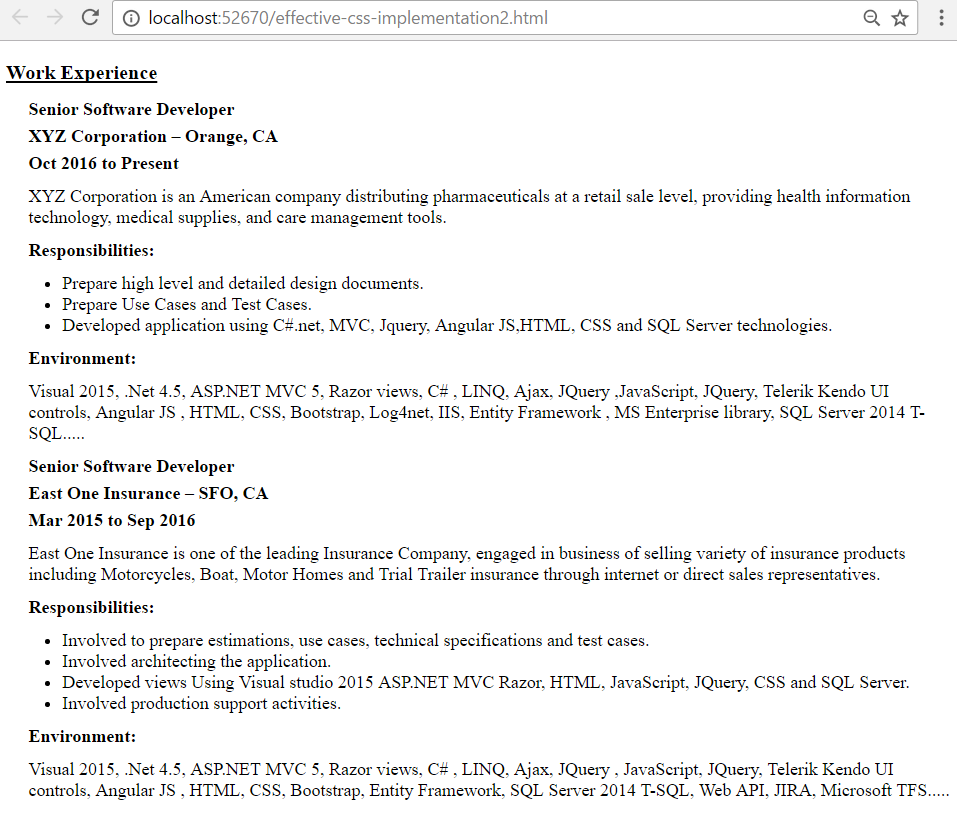
Approach 2:
Example: Create HTML page to populate candidate’s employment history.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Effective CSS utilization</title>
<style>
.workExpHeading {
font-weight:bold;
text-decoration:underline;
font-size:18px;
}
.subHeading, .info{
padding-left:20px;
}
.subHeading{
font-weight:bold;
line-height:.5em;
}
.ulSubHeading {
padding-left:50px;
}
</style>
</head>
<body>
<div id="workexperience">
<p class="workExpHeading">Work Experience</p>
<div class="clsProject">
<p class="subHeading">Senior Software Developer</p>
<p class="subHeading">XYZ Corporation – Orange, CA</p>
<p class="subHeading">Oct 2016 to Present</p>
<p class="info">
XYZ Corporation is an American company distributing pharmaceuticals at a retail
sale level, providing health information technology, medical supplies,
and care management tools.
</p>
<p class="subHeading">Responsibilities:</p>
<ul class="ulSubHeading">
<li>Prepare high level and detailed design documents.</li>
<li>Prepare Use Cases and Test Cases.</li>
<li>Developed application using C#.net, MVC, Jquery,
Angular JS,HTML, CSS and SQL Server technologies. </li>
</ul>
<p class="subHeading">Environment: </p>
<p class="info">
Visual 2015, .Net 4.5, ASP.NET MVC 5, Razor views, C# , LINQ, Ajax, JQuery,
JavaScript, JQuery, Telerik Kendo UI controls, Angular JS, HTML, CSS, Bootstrap,
Log4net, IIS, Entity Framework, MS Enterprise library, SQL Server 2014 T-SQL.....
</p>
</div>
<div class="clsProject">
<p class="subHeading">Senior Software Developer</p>
<p class="subHeading">East One Insurance – SFO, CA</p>
<p class="subHeading">Mar 2015 to Sep 2016</p>
<p class="info">
East One Insurance is one of the leading Insurance Company, engaged in business
of selling variety of insurance products including Motorcycles, Boat,
Motor Homes and Trial Trailer insurance through internet or direct sales
representatives.
</p>
<p class="subHeading">Responsibilities:</p>
<ul class="ulSubHeading">
<li>Involved to prepare estimations, use cases, technical specifications
and test cases.</li>
<li>Involved architecting the application.</li>
<li>Developed views Using Visual studio 2015 ASP.NET MVC Razor, HTML, JavaScript,
JQuery, CSS and SQL Server. </li>
<li>Involved production support activities.</li>
</ul>
<p class="subHeading">Environment: </p>
<p class="info">
Visual 2015, .Net 4.5, ASP.NET MVC 5, Razor views, C# , LINQ, Ajax, JQuery ,
JavaScript, JQuery, Telerik Kendo UI controls, Angular JS , HTML, CSS, Bootstrap,
Entity Framework, SQL Server 2014 T-SQL, Web API, JIRA, Microsoft TFS.....
</p>
</div>
</div>
</body>
</html>

In the above example,
- CSS classes are mostly used to style the HTML elements.
- CSS classes are attached with HTML elements using HTML element attributes.
Comparison chart:
| Approach 1 | Approach 2 | |
|---|---|---|
| Output | Shows ‘Work Experience’ section with 2 projects information. | Shows ‘Work Experience’ section with 2 projects information. |
| HTML section | Simple and clean | Looks heavy |
| CSS section | Looks heavy | Simple and clean |
| Number of places CLASS attributes used in the HTML section to display candidate’s two projects (ex: class="subHeading", class="info") |
2 |
19 |
| Number of ID attributes used in the HTML section to display candidate’s two projects (ex: id="workexperience") |
1 |
1 |
| CSS features used |
ID selector Class selector Child selector Pseudo class |
ID selector Class selector |
| CSS skill level required | Intermediate / Advanced | Beginner / Intermediate |
This topic is also related with,
- Different ways to apply CSS Selectors to get the same result.
- CSS Selectors implementation examples.
- Advanced CSS Selectors examples.