
CSS Introduction
CSS (Cascading Style Sheet) is used to apply styles (ex., font, colors, padding, border, margin) to HTML elements.
Note:
- 1) CSS to be used with HTML to make the result.
- 2) CSS alone has no effect.
Ex.HTML = Like Car with accessories but without painting and polished (semi furnished).
HTML + CSS = Like Car with accessories, painting and polished (full furnished).
- 3) But HTML can be used without CSS.
Example : Create simple HTML page without CSS.
<!DOCTYPE html />
<html>
<head>
<title> CSS Introduction </title>
</head>
<body >
<h1> Employee Information </h1>
<div> Full Name: Matt Bill</div>
<div> DOB: 03/02/2000 </div>
<div> City: Los Angeles</div>
<div> State: CA</div>
</body>
</html>
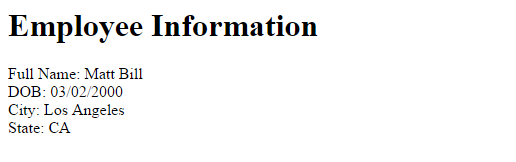
Result:

In the above example,
- Only HTML elements are used to form this page.
- Here elements are not styled because of the CSS implementation not applied.
Example : Create simple HTML page with CSS.
Note: 1) CSS styles can be applied using three different ways (please refer CSS Styles link ).
2) In this example, internal CSS style sheet is applied.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Introduction </title>
<style>
h1 {
color:white;
background-color:green;
}
div {
font-size:x-large;
padding:10px;
}
</style>
</head>
<body>
<h1> Employee Information </h1>
<div> Full Name: Matt Bill</div>
<div> DOB: 03/02/2000 </div>
<div> City: Los Angeles</div>
<div> State: CA</div>
</body>
</html>
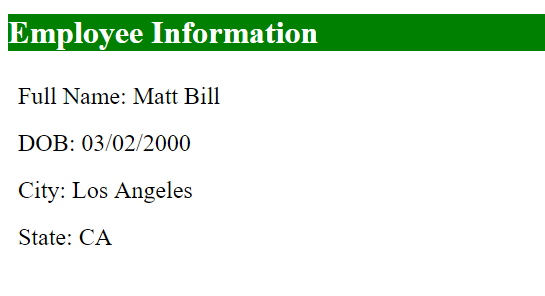
Result:

In the above example,
- CSS styles are applied on HTML elements to form this page.
- Internal CSS style sheet is applied.
- H1 and DIV elements are styled.