CSS Syntax
CSS syntax has three parts with two curly brackets. Those are arranged in the following order.

Selector: Selector helps to select HTML elements (ex: DIV, P, TABLE) to apply styles. Please refer selector link to get more details.
Property: Denotes HTML element attributes (ex: color, font-size).
Value: Denotes HTML element attributes value (ex: color: red, font-size: 20px).
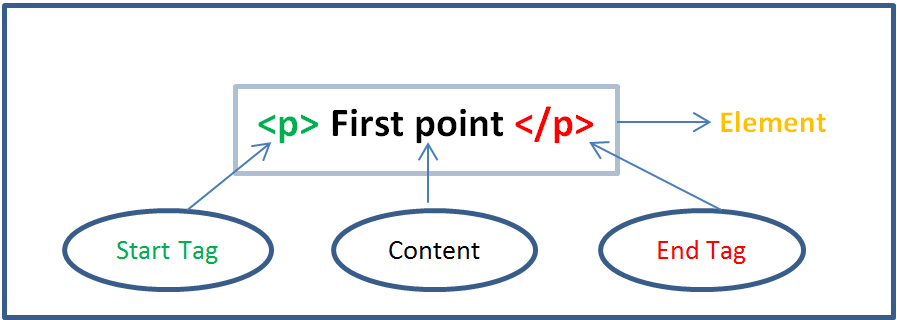
Styles can be applied to HTML elements. Every element has start tag, content and end tag.

| Step | Part | Example | |||
|---|---|---|---|---|---|
| 1 | CSS |
|
|||
| 2 | HTML |
|
|||
| 3 | Output |
|
Example: CSS core syntax
h1 {color:#36CFFF}
P {font-size:20px;}
<!DOCTYPE HTML>
<html>
<head>
<title> CSS syntax demo </title>
<style>
h1 {color:#36CFFF}
p {font-size:20px;}
</style>
</head>
<body>
<h1>Zap Food and Gas</h1>
<h2>138 First Street, CA 94539</h2>
<hr />
<h3>Our Mission:-</h3>
<p>The mission of Zap Food and Gas is to offer great food and competitive gas price.</p>
</body>
</html>
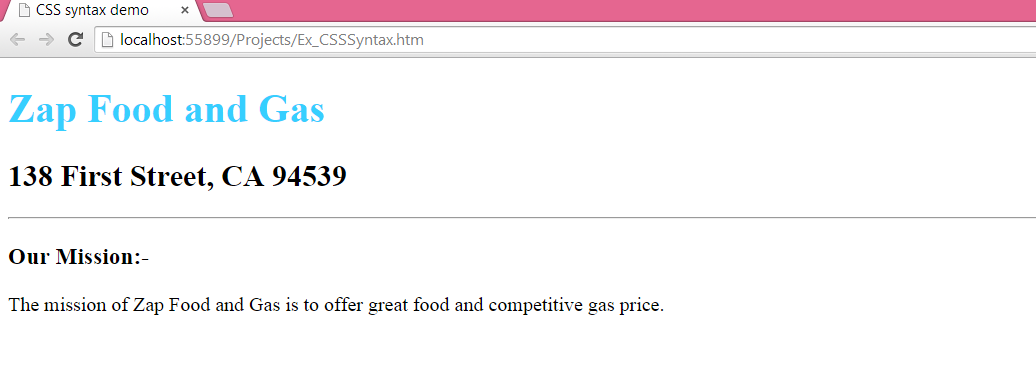
Result:

In the above example,
- Color property is applied to H1 elements.
- Font size is applied to P elements.
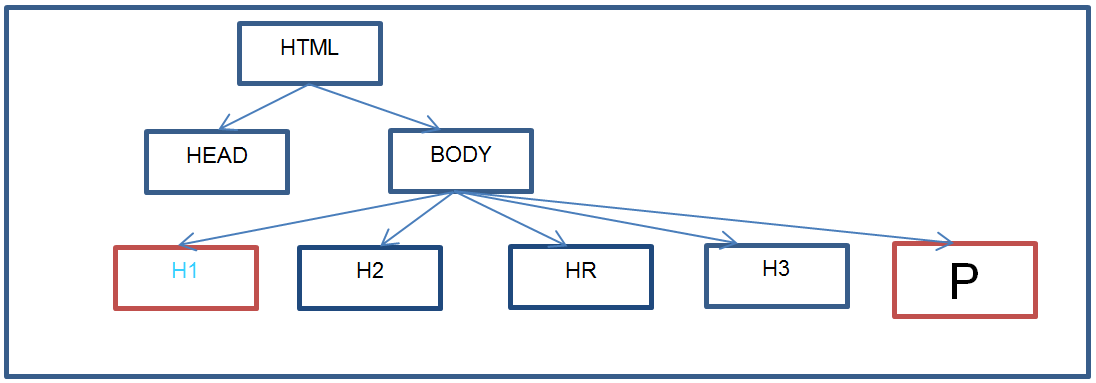
Using the Document Object Model (DOM) tree, above example is explained.

In the above tree,
- Selected HTML elements are marked (node border color is changed).
- Styles are applied to selected HTML elements (tree node).
Using the above core CSS syntax, different types of syntax can be formed.
h1 {color:#36CFFF}h1{color:#36CFFF,font-size:12px;}h1 , h2,h3 {color:#36CFFF}h1 , h2,h3 {color:#36CFFF;font-size:13px;}