
Difference between CSS ID and Class

1. ID and Class syntax
ID name starts with “#” symbol followed by ID name. Class name starts with “.” followed by class name.
#id1 {
color:green;
border:1px solid red;
}
.class1 {
font-size:25px;
background-color:greenyellow;
}2. ID to be unique
ID attribute name to be unique in a HTML page.
In CSS:
CSS still apply styles even if it finds elements with duplicate IDs(ie., CSS apply styles to all duplicate ID elements).
#id1 {
color:green;
border:1px solid red;
width:100px;
}

In JavaScript:
JavaScript doesn’t work properly for elements with duplicate IDs. When sets style to duplicate ID elements through JavaScript, style is applicable only to first element. No styles will be set to remaining(from 2nd elements onwards) duplicate ID elements.
<script type="text/javascript">
document.getElementById("id1").style.color = "green";
document.getElementById("id1").style.border = "1px solid red";
document.getElementById("id1").style.width = "100px";
</script>

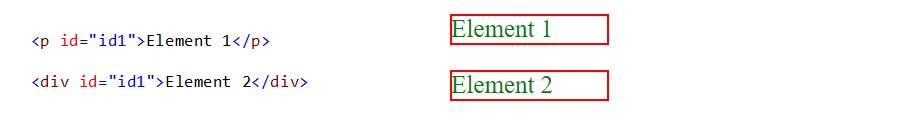
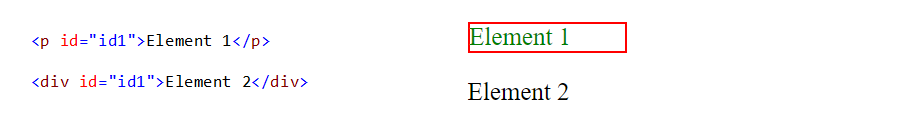
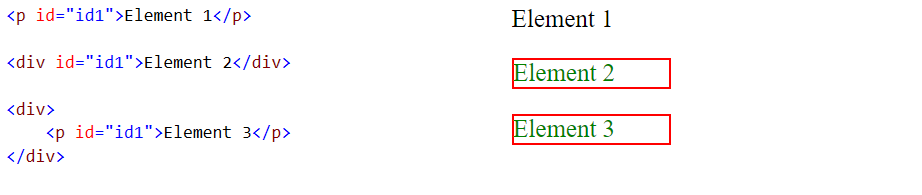
In the above example,
- Two elements have the same ID(id1).
- JavaScript applied style only to first element(P). Style is not applied to second element onwards.
3. Duplicate ID with different element selector (combination)
In CSS:
In this case, duplicate IDs are combined with some other selectors. Combination may/may not give unique situation to select. But in both cases, style applies to elements.
div#id1, div #id1 {
color:green;
border:1px solid red;
width:100px;
}

In JavaScript:
When duplicate ID combined with some other selector and that combination focus only single element then JavaScript code works correctly.
var res = document.querySelectorAll("div#id1, div #id1");
for(var i=0;i<res.length;i++)
{
res[i].style.color = "green";
res[i].style.border = "1px solid red";
res[i].style.width = "100px";
}

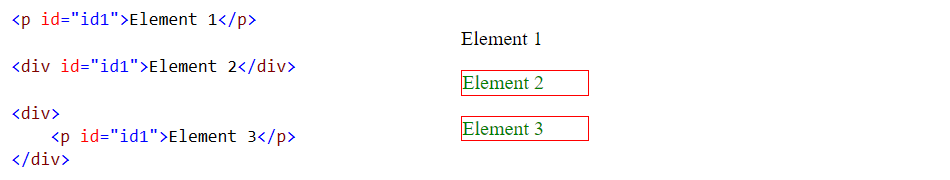
In the above example,
- Using duplicate ID with other selector combinations(div#id1 , div #id1), unique/single elements are selected and styled.
- “div#id1” selector selects second element.
- “div #id1” selector selects third element.
4. Same CSS Class can be used in multiple elements
Same CSS Class can be used in multiple elements to style. CSS and JavaScript will give the same output.

.class1 {
color:green;
border:1px solid red;
width:100px;
}

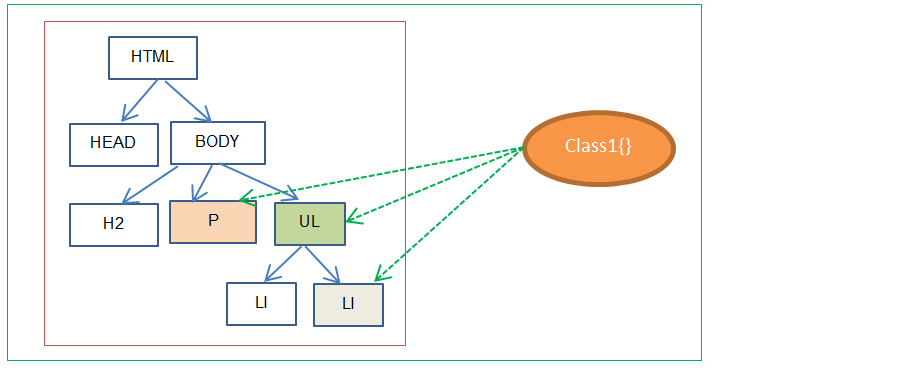
In the above example,
- Class(“.class1”) style is applied to three(two P elements and one DIV element) elements and all are styled.
5. Only one ID selector can be attached to an element
Only one ID selector can be attached to an element. But multiple class selectors can be attached to an element.

#id1 {
color:green;
border:1px solid red;
width:100px;
}
#id2 {
font-weight:bold;
}
#id3 {
background-color:red;
}

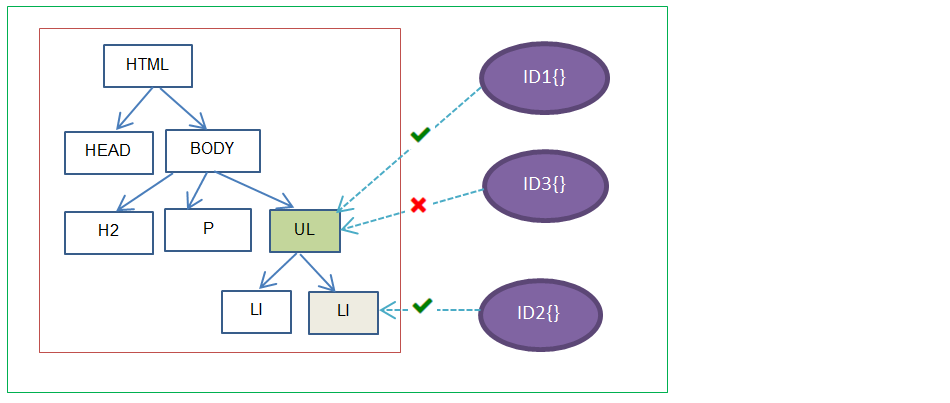
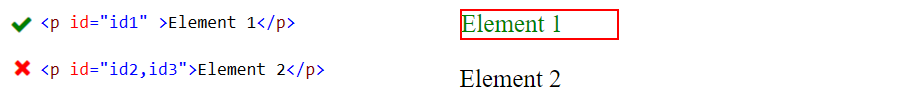
In the above example,
- ID Selector(“#id1”) is attached to first element and style is applied.
- ID Selectors(“#id1” and “#id2”) are attached to second P element. Syntax wise and rule wise those attachments are wrong and no style is applied.
6. Multiple CSS Classes can be attached to an element
Multiple Class selectors can be attached to an element using Class attribute(class=”class1, class2”). Comma separated multiple classes can be attached to an element. But only one ID selector can be attached to an element.

.class1 {
color:green;
border:1px solid red;
}
.class2 {
width:100px;
}
.class3 {
font-weight:bold;
}

7. ID and Class selectors can be applied in the same element
ID and Class selectors can be applied in the same element.
.class1 {
color:green;
border:1px solid red;
width:100px;
}
#id1 {
font-size:22px;
font-weight:bold;
}

In the above example,
- ID selector and Class selector are applied to P element. Both of these selectors styles are applied.
8. ID has high specificity than Class
When more than one styles(one is through Class and one is through ID) apply to an element, ID will get higher preference since it has higher specificity.
.class1 {
background-color:green;
width:100px;
}
#id1 {
background-color:red;
width:100px;
}

In the above example,
- Through ID(“id1”) and Class(“.class1”) selectors, same property (“background-color”) is applied to an element.
- Since ID selector has high specificity, ID style property(“background-color:red”) is applied to the P element.
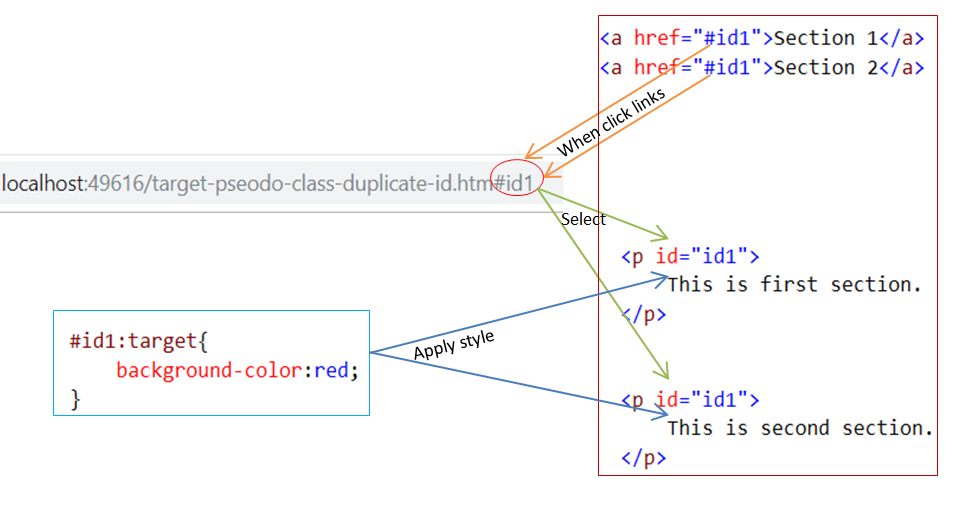
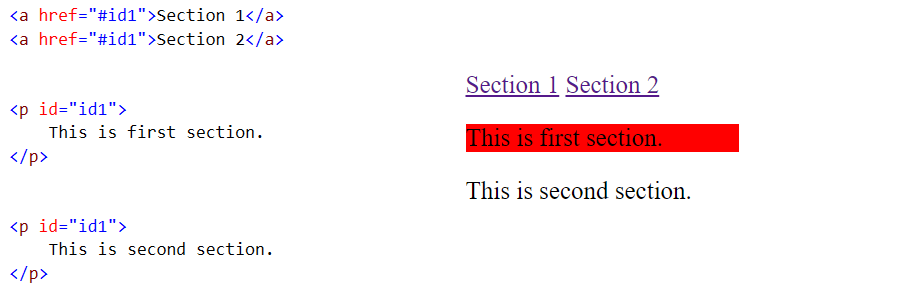
9. :target pseudo-class handling with duplicate IDs
When duplicate IDs are there then :target pseudo-class sets style only to first element. It doesn’t set style to remaining duplicate ID elements.

#id1:target{
background-color:red;
}

In the above example,
- First P element(id=”id1”) only will be styled when first/second <a> links get clicked. Second P element will not be styled even it has the same ID to refer.
Note: :target pseudo-class not only style the element, it also scroll the page to show the particular element when page height exceeds browser window height.