
CSS Attribute selectors explained with example, DOM tree and cheat sheet
Introduction: CSS attribute selectors help to select HTML elements (ex. DIV, P, TABLE) to apply styles based on HTML element’s attributes and attributes values. Here different CSS attribute selectors are explained with examples and DOM tree.
Note: CSS selectors works based on elements but CSS attribute selectors works based on element’s attributes and attributes values. Use CSS Selectors link to get details about different CSS selectors.
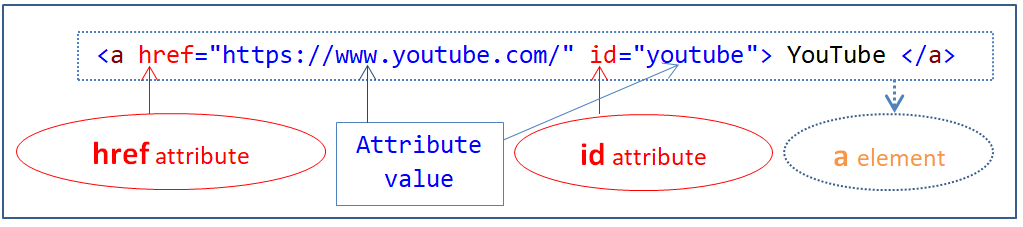
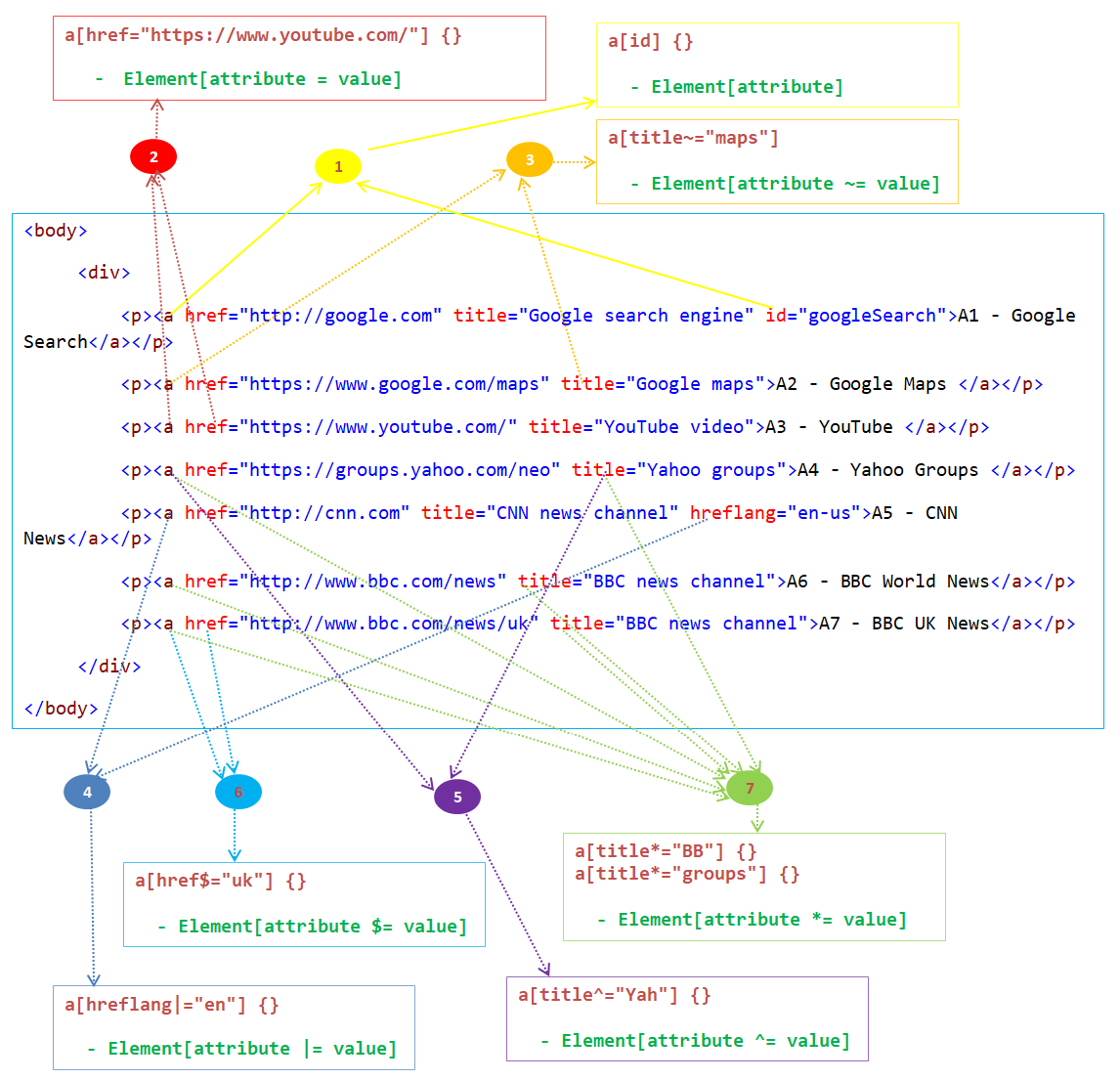
Following example (image) helps to understand an element (<a>) with few of its attributes (href, id) and values.

1. Element[attribute]
Selects element which has specified attribute.
Example:
<html>
<head>
<title> CSS Element[attribute]</title>
<style type="text/css">
a[id] {
background-color: lightgreen;
}
</style>
</head>
<body>
<p><a href="http://google.com" id="googleSearch"> Google Search</a></p>
<p><a href="https://www.youtube.com/"> YouTube </a></p>
</body>
</html>
Above example sets background color light green to <a> element which has “id” attribute.
Result:


2. Element[attribute = value]
Selects element which has specified attribute and value.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Element[attribute = value]</title>
<style type="text/css">
a[href="https://www.youtube.com/"] {
background-color:lightgreen;
}
</style>
</head>
<body>
<p><a href="http://google.com" id="googleSearch"> Google Search</a></p>
<p><a href="https://www.youtube.com/"> YouTube </a></p>
</body>
</html>
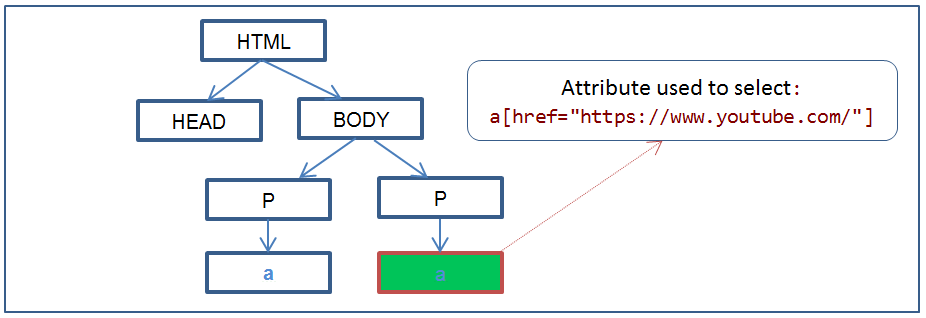
Above example sets background color light green to <a> element which has ‘href’ attribute and value equal to "https://www.youtube.com/".
Result:


3. Element[attribute ~= value]
Selects element which has specified attribute and value contains specified word.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Element[attribute ~= value] </title>
<style type="text/css">
a[title~="maps"] {
background-color:lightgreen;
}
</style>
</head>
<body>
<p><a href="https://www.google.com/maps" title="Google maps"> Google Maps </a></p>
<p><a href="http://cnn.com" title="CNN news channel" > CNN News</a></p>
</body>
</html>
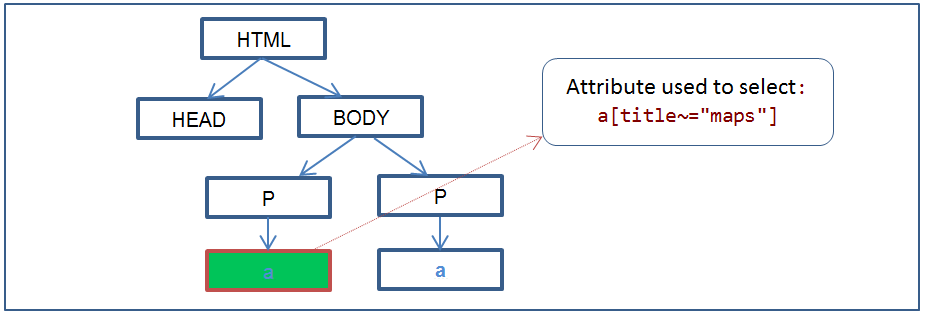
Above example sets background color light green to <a> element which has “title” attribute and value contains the word “maps”.
Result:


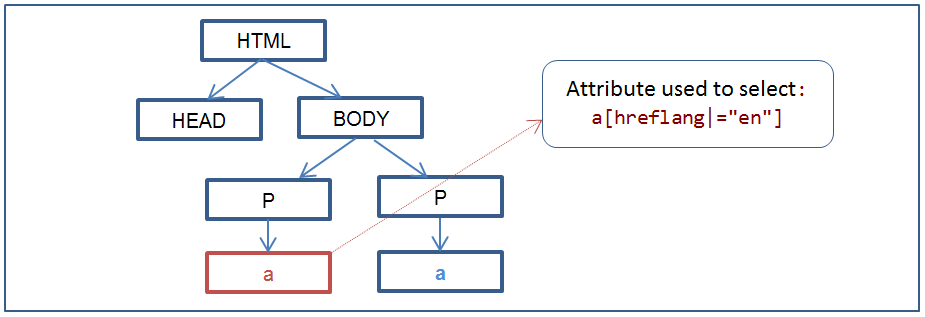
4. Element[attribute |= value]
Selects element which has specified attribute and value. Here value can be equal to specified value or starts with specified value immediately followed by “-“(hyphen).
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Element[attribute |= value] </title>
<style type="text/css">
a[hreflang|="en"] {
color:red;
}
</style>
</head>
<body>
<p><a href="http://cnn.com" title="CNN news channel" hreflang="en-us">CNN News</a> </p>
<p><a href="https://groups.yahoo.com/neo" title="Yahoo groups">Yahoo Groups </a></p>
</body>
</html>
Above example sets text color light red to <a> element which has “hreflang” attribute with value starts with string “en” immediately followed by “-“.
Result:


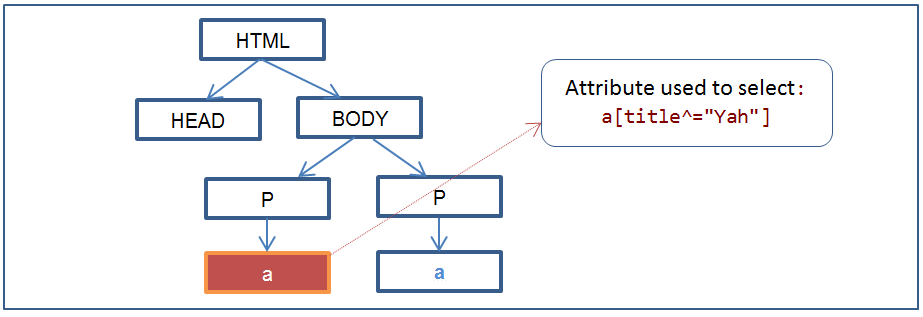
5. Element[attribute ^= value]
Selects element which has specified attribute and value starts with specified value.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Element[attribute ^= value] </title>
<style type="text/css">
a[title^="Yah"] {
background-color:red;
color:white;
}
</style>
</head>
<body>
<p><a href="https://groups.yahoo.com/neo" title="Yahoo groups">Yahoo Groups </a> </p>
<p><a href="http://www.bbc.com/news/uk" title="BBC news channel">BBC UK News</a></p>
</body>
</html>
Above example sets background color light red and text color white to <a> element which has “title” attribute and value starts with “Yah”.
Result:


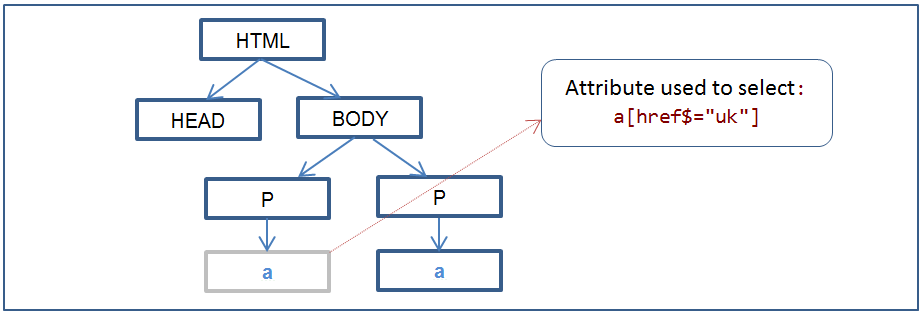
6. Element[attribute $= value]
Selects element which has specified attribute and value ends with specified value.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Element[attribute $= value] </title>
<style type="text/css">
a[href$="uk"] {
border:groove;
padding:2px;
}
</style>
</head>
<body>
<p><a href="http://www.bbc.com/news/uk" title="BBC news channel"> BBC UK News</a> </p>
<p><a href="http://www.bbc.com/news" title="BBC news channel"> BBC World News</a></p>
</body>
</html>
Above example sets border and padding to <a> element which has “href” attribute and value ends with “uk”.
Result:


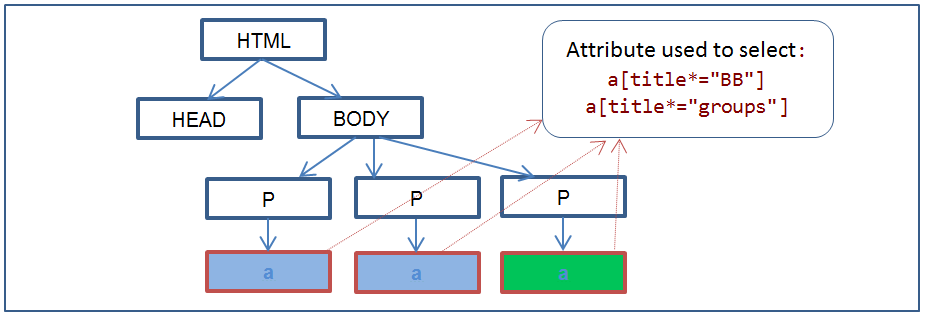
7. Element[attribute *= value]
Selects element which has specified attribute and value contains specified value. Specified attribute value can be part of the word or separate word.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Element[attribute *= value] </title>
<style type="text/css">
a[title*="BB"] {
background-color:lightblue;
}
a[title*="groups"] {
background-color:lightgreen;
}
</style>
</head>
<body>
<p><a href="http://www.bbc.com/news/uk" title="BBC news channel"> BBC UK News</a> </p>
<p><a href="http://www.bbc.com/news" title="BBC news channel"> BBC World News</a></p>
<p><a href="https://groups.yahoo.com/neo" title="Yahoo groups">Yahoo Groups </a></p>
</body>
</html>
Above example,
- Sets background color light blue to
<a>element which has “title” attribute and value contains string “BB”. - Sets background color to light green to
<a>element which has “title” attribute and value contains string “groups”.
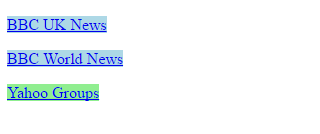
Result:


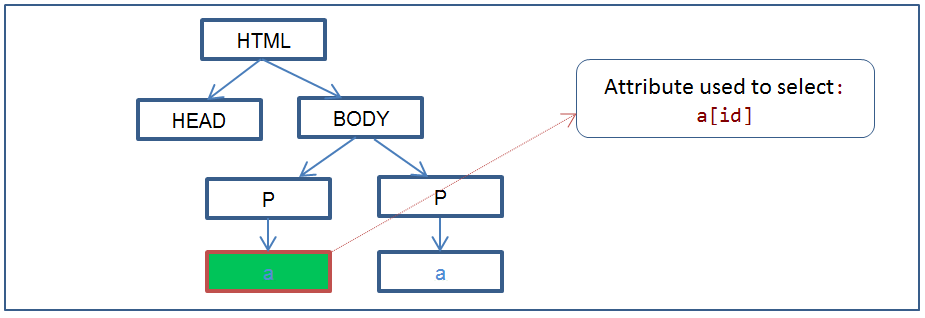
Note: 1) Using Document Object Model (DOM) tree, CSS attribute selectors are explained. 2) Selected elements are marked (node border color is changed) and styled in the DOM tree.
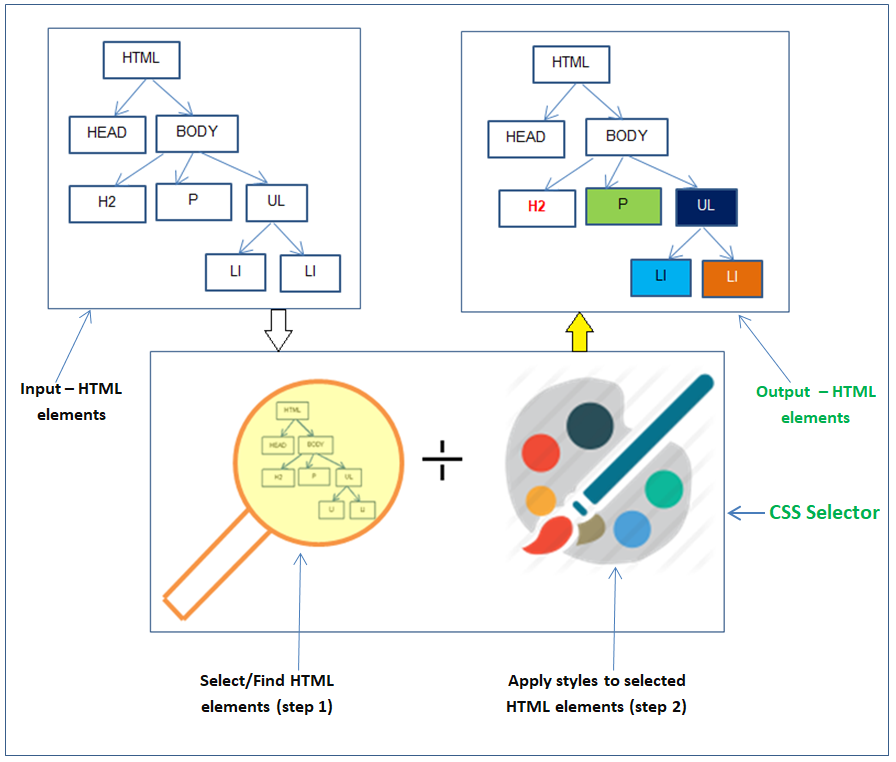
General CSS Selectors diagram

CSS Attribute selectors cheat sheet

Related selectors are explained using following links.