
CSS Pseudo class selectors explained with example, DOM tree and cheat sheet
Introduction: CSS pseudo classes apply styles to the HTML elements based on some characteristics which cannot be specified using element attributes/classes/IDs. CSS structural pseudo classes are part of the CSS pseudo classes. Here different CSS structural pseudo classes are explained with examples and DOM tree.

1. :first-child
Selects first child element under the parent element when first child element is a specified element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :first-child</title>
<style type="text/css">
p:first-child {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<p> DIV1 - 1st child P element</p>
</div>
<div>
<p>DIV2 - 1st child P element</p>
<p>DIV2 - 2nd child element</p>
<p>DIV2 - 3rd child element</p>
</div>
</body>
</html>
In the above example,
- First DIV (parent) element has one P child element.
- Second DIV (parent) element has three P child elements.
- Background color light green is set to the first child P element under each parent (DIV) element.
Result:


2. :last-child
Selects last child element under the parent element when last child element is a specified element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :last-child</title>
<style type="text/css">
p:last-child {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<p> DIV1 - first/last child P element</p>
</div>
<div>
<p>DIV2 - 1st child P element</p>
<p>DIV2 - 2nd child element</p>
<p>DIV2 - 3rd child element</p>
</div>
</body>
</html>
In the above example,
- First DIV (parent) element has one P child element.
- Second DIV (parent) element has three P child elements.
- Background color light green is set to last P child element under each parent (DIV) element.
Result:


3. :first-of-type
Selects first child element of its type under the parent element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :first-of-type</title>
<style type="text/css">
p:first-of-type {
background-color:lightgreen;
}
</style>
</head>
<body>
<div>
<p> DIV1 - 1st P type element</p>
</div>
<div>
<div>DIV2 - 1st DIV type element</div>
<p>DIV2 - 1st P type element</p>
<p>DIV2 - 2nd P type element</p>
<span>DIV2 - 1st SPAN type element</span>
</div>
</body>
</html>
In the above example,
- First DIV (parent) element has one P type child element.
- Second DIV (parent) element has four child elements.
- Background color light green is set to first P type child element (color set to the P element based on element type not element index order) under each parent (DIV) element.
Result:


4. :last-of-type
Selects last child element of its type under the parent element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :last-of-type</title>
<style type="text/css">
p:last-of-type {
background-color:lightgreen;
}
</style>
</head>
<body>
<div>
<p> DIV1 - first/last P type element</p>
</div>
<div>
<div>DIV2 - 1st DIV type element</div>
<p>DIV2 - 1st P type element</p>
<p>DIV2 - 2nd P type element</p>
<span>DIV2 - 1st SPAN type element</span>
</div>
</body>
</html>
In the above example,
- First DIV (parent) element has one P type child element.
- Second DIV (parent) element has four child elements.
- Background color light green is set to last P type child element (color set to the P element based on element type not element index order) of the each parent (DIV) element.
Result:


5. :only-child
Selects a specified element if it is the only child element under the parent element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :only-child</title>
<style type="text/css">
p:only-child {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<p>P element</p>
</div>
<div>
<p>P element1</p>
<p>P element2</p>
</div>
</body>
</html>
In the above example,
- First DIV (parent) element has one P child element.
- Second DIV (parent) element has two P child elements.
- Background color light green is set to P child element under the first parent (DIV). Here parent (DIV) element has only one P child element.
Result:


6. :only-of-type
Selects a specified child element if it is the only child element of its type under the parent element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :only-of-type</title>
<style type="text/css">
p:only-of-type {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<span>DIV1 - SPAN element</span>
<p>DIV1 - P element</p>
</div>
<div>
<p>DIV2 - P element1</p>
<p>DIV2 - P element2</p>
</div>
</body>
</html>
In the above example,
- First DIV (parent) element has two different child elements.
- Second DIV (Parent) element has two P child elements.
- Background color light green is set to P type child element under the first parent (DIV) element. Here only one P type child element is available under the first parent (DIV) element.
Result:


7. :nth-of-type(n)
Selects one or more child elements based on its type under the parent element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :nth-of-type</title>
<style type="text/css">
p:nth-of-type(n+1) {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<div>DIV type element1</div>
<p>P type element1</p>
<p>P type element2</p>
<div>DIV type element2</div>
<p>P type element3</p>
<div>DIV type element3</div>
</div>
</body>
</html>
In the above example,
- Six different child elements are available under the parent (DIV) element.
- Background color light green is set to the P type child element (color set to the P element based on element type not element index order) of the parent (DIV) element using formula “n+1”.
- “n” value starts from 0( n+1 -> 0+1 = 1,1+1 = 2, 2+1 = 3).
Result:


8. :nth-last-of-type(n)
Selects one or more child elements (count starts from bottom to top) based on its type under the parent element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :nth-last-of-type</title>
<style type="text/css">
p:nth-last-of-type(2n+1) {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<div>DIV type element1</div>
<p>P type element1</p>
<p>P type element2</p>
<div>DIV type element2</div>
<p>P type element3</p>
<p>P type element4</p>
<div>DIV type element3</div>
</div>
</body>
</html>
In the above example,
- Seven different child elements are available under the parent (DIV) element.
- Background color light green is set to P type child element (color set to the P element based on element type not element index order) under the parent (DIV) element using formula “2n+1”.
- “n” value starts from 0( 2n+1 -> 2*0+1 = 1, 2*1+1 = 3, 3*2+1 = 7). Here element type count starts from bottom to top.
Result:


9. :not
This is a negation pseudo-class selector. This takes simple selector as an argument and selects elements that are not represented by the argument.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :not</title>
<style type="text/css">
p:not(.elmnt-imp) {
background-color:lightgreen;
}
</style>
</head>
<body>
<div>
<p>DIV1 - P element1</p>
<p class="elmnt-imp">DIV1 - P element2</p>
</div>
<div>
<div>DIV2 - DIV element1</div>
<p>DIV2 - P element1</p>
<p>DIV2 - P element1</p>
<span>DIV2 - SPAN element</span>
</div>
</body>
</html>
In the above example,
- First DIV (parent) element has two child P elements.
- Second DIV (parent) element has four child elements.
- Background color light green set to all P child elements except P element has class=”elmnt-imp”.
Result:


10. :empty
Selects empty elements.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :not</title>
<style type="text/css">
p {
border: 1px solid lightgreen;
}
p:empty {
display: none;
}
</style>
</head>
<body>
<p>P element</p>
<p> </p>
<p></p>
</body>
</html>
In the above example,
- Three P elements are available. Border color light green is applied to all the P elements.
- First P element has a value.
- In the second P element, few empty spaces are added as a value. So it is not considered as empty element.
- Third P element is an empty element and it is hided.
Result:


11. :root
Selects root element. Root element refers the HTML element.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Pseudo Class - :root</title>
<style type="text/css">
:root{
background-color:lightgreen;
color:red;
font-weight:bold;
border:1px solid red;
}
</style>
</head>
<body>
<p>P element1</p>
<p>P element2 </p>
<div>DIV element</div>
</body>
</html>
In the above example,
- Four CSS properties applied to the Root element.
- “background-color”, ”color” and “font-weight” are inherited CSS properties. So those properties are applied to all the child elements (P and DIV) by default.
- “border” property is a non-inherited CSS property. So this property is not applied to all the child elements (P and DIV) by default.
Result:


Note: 1) Selected elements are marked (node border color is changed) and styled in the DOM tree. 3) Use CSS Pseudo-Class link to get all the CSS pseudo classes details.
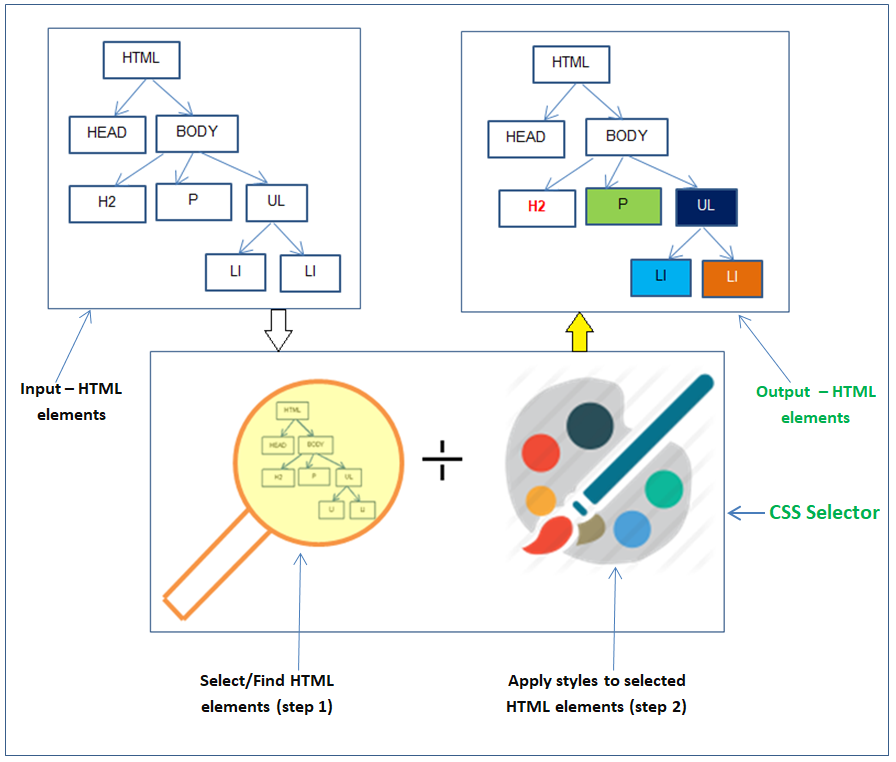
General CSS Selectors diagram

CSS Pseudo class selectors cheat sheet

Related selectors are explained using following links.