
CSS selectors explained with example, DOM tree and cheat sheet
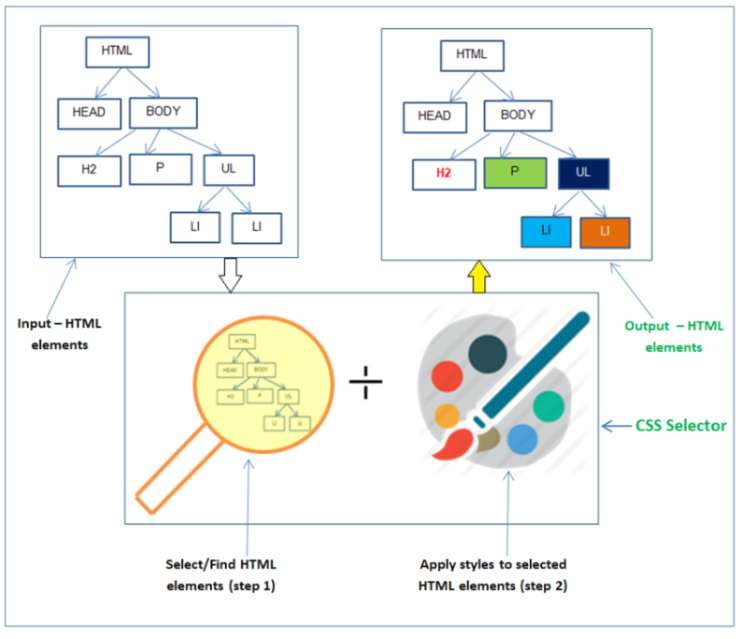
Introduction: : CSS Selectors help to select HTML elements (ex: DIV, P, H1) to apply styles. Here different CSS selectors are explained with examples and DOM tree.

1. Universal Selector
Selects all child elements under the parent element. Here style is applied to every element under the parent element. Its weight is more and to be used with care.
div * {
font-size:14px;
}Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Universal Selector</title>
<style>
body * {
color:red;
background-color:lightgreen;
}
</style>
</head>
<body>
<h2>Universal selector</h2>
<p>Para(p) element</p>
<ul>
<li> List item(li) element</li>
<li> List item (li) element</li>
</ul>
<span>SPAN element</span>
</body>
</html>
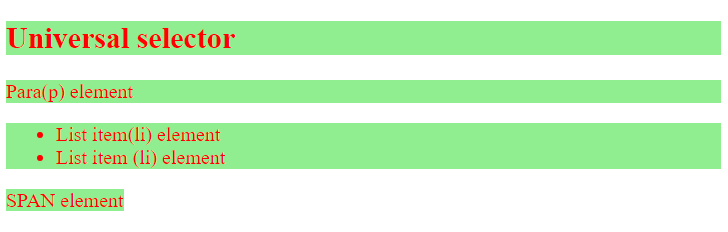
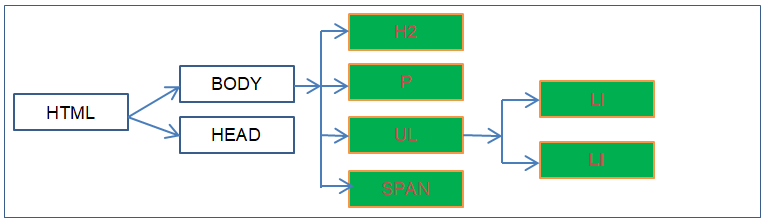
Above example sets text color red and background color green to all elements inside the body(parent) element.
Result:


2. Class Selector
Selects specified CSS class applied elements on the page. CSS class selector name starts with “.” followed by name.
.sec-important {
font-weight:bold;
}Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Class Selector</title>
<style>
.heading {
color:green;
}
.firstItem {
color:red;
}
</style>
</head>
<body>
<h1 class="heading">Class selector</h1>
<div>
<p class="firstItem">P element - Group 1</p>
<p>P element - Group 1</p>
</div>
<div>
<p class="firstItem">P element - Group 2</p>
<p>P element - Group 2</p>
</div>
</body>
</html>
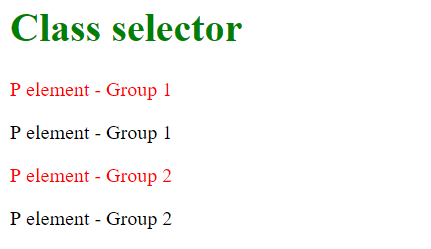
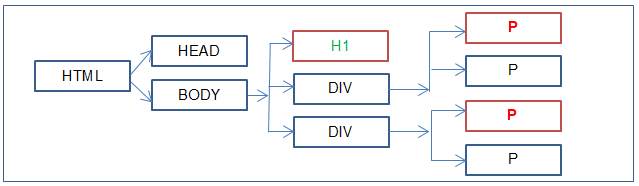
Above example,
- Sets text color green to CSS class “.heading” applied H1 element.
- Sets text color red to CSS class “.firstItem” applied two P elements.
Result:


3. ID Selector
Selects element which has a specified ID name. CSS ID selector name starts with “#” followed by name.
Note: ID name to be unique in a web page.
#p1 {
border:groove;
}Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS ID Selector</title>
<style>
#headerElement {
color:green;
}
#firstElement {
color:red;
}
</style>
</head>
<body>
<h1 id="headerElement">ID selector</h1>
<p id="firstElement">P element 1</p>
<p>P element 2</p>
</body>
</html>
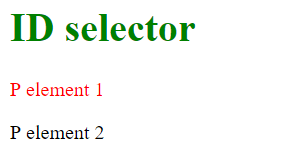
Above example,
- Sets text color green to element with ID “headerElement”.
- Sets text color red to element with ID “firstElement”.
Result:


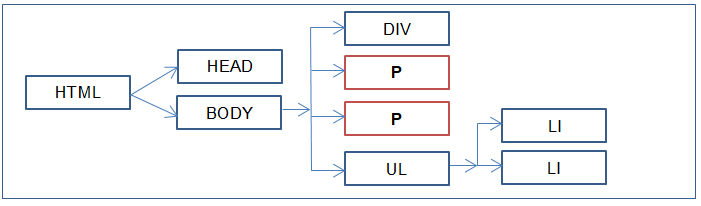
4. Element Selector
Selects elements based on element type.
div {
border:1px solid red;
}Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Element Selector</title>
<style>
p {
font-weight:bold;
}
</style>
</head>
<body>
<div>Div element</div>
<p>Para(p) element1 </p>
<p>Para(p) element2 </p>
<ul>
<li> List item(li) element </li>
<li> List item (li) element </li>
</ul>
</body>
</html>
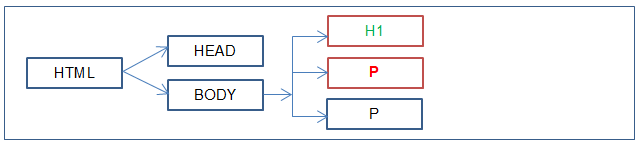
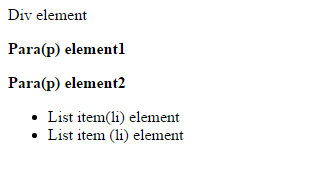
Above example sets font weight bold to all P elements on the page.
Result:


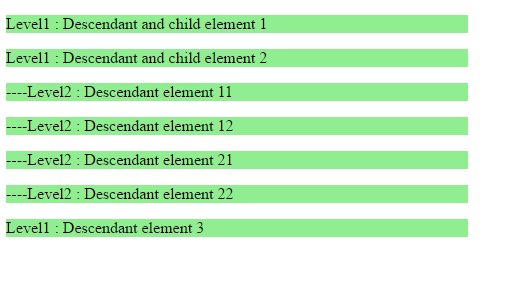
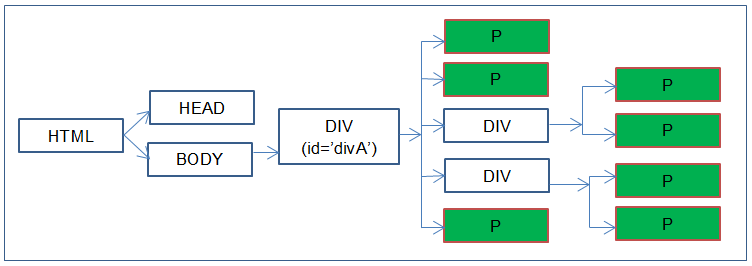
5. Descendant Selector
Selects all specified descendant child elements under the parent element.
div p {
text-decoration:underline;
}Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Descendant Selector</title>
<style>
div#divA p {
background-color:lightgreen;
}
</style>
</head>
<body>
<div id="divA">
<p>Level1 : Descendant and child element 1</p>
<p>Level1 : Descendant and child element 2</p>
<div>
<p>----Level2 : Descendant element 11</p>
<p>----Level2 : Descendant element 12</p>
</div>
<div>
<p>----Level2 : Descendant element 21</p>
<p>----Level2 : Descendant element 22</p>
</div>
<p>Level1 : Descendant element 3</p>
</div>
</body>
</html>
Above example sets font background color green to all decedent P child elements under the DIV parent element (<div id="divA">).
Result:


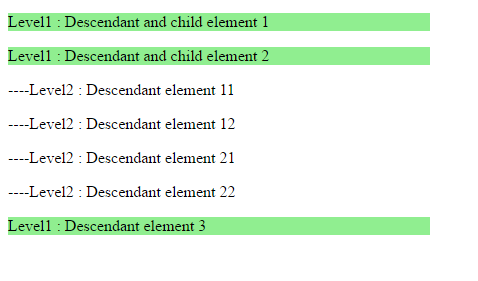
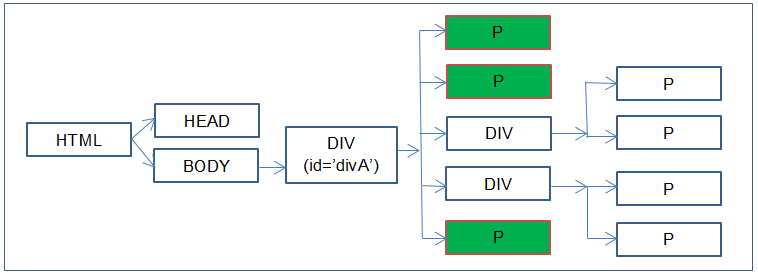
6. Child Selector
Selects all specified immediate child elements under the parent element.
div > p {
color:red;
}Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Child Selector</title>
<style>
div#divA > p {
background-color:lightgreen;
}
</style>
</head>
<body>
<div id="divA">
<p>Level1 : Descendant and child element 1</p>
<p>Level1 : Descendant and child element 2</p>
<div>
<p>----Level2 : Descendant element 11</p>
<p>----Level2 : Descendant element 12</p>
</div>
<div>
<p>----Level2 : Descendant element 21</p>
<p>----Level2 : Descendant element 22</p>
</div>
<p>Level1 : Descendant element 3</p>
</div>
</body>
</html>
Above example sets font background color green to immediate P child elements under the DIV parent element (<div id="divA">).
Result:


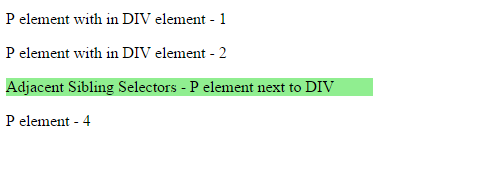
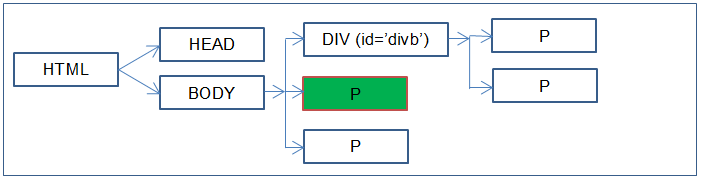
7. Adjacent Sibling Selector
Selects specified elements which are immediate to an adjacent element.
div + p {
font-size:25px;
}Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Adjacent Sibling Selector </title>
<style>
div#divb + p {
background-color:lightgreen;
}
</style>
</head>
<body>
<div id="divb">
<p>P element with in DIV element - 1</p>
<p>P element with in DIV element - 2</p>
</div>
<p>Adjacent Sibling Selectors - P element next to DIV</p>
<p>P element - 4 </p>
</body>
</html>
Above example sets text color light green to P element which is next to DIV element with ID “divb” (<div id="divb">).
Result:


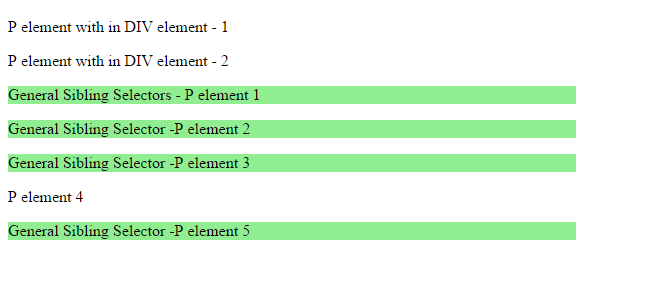
8. General Sibling Selector
Selects all specified elements which are siblings to an adjacent element.
div ~ p {
border:1px solid green;
}Example:
<!DOCTYPE HTML>
<html>
<head>
<title> CSS General Sibling Selector</title>
<style>
div#divb ~ p {
background-color:lightgreen;
}
</style>
</head>
<body>
<div id="divb">
<p>P element with in DIV element - 1</p>
<p>P element with in DIV element - 2</p>
</div>
<p>General Sibling Selectors - P element 1 </p>
<p>General Sibling Selector -P element 2 </p>
<p>General Sibling Selector -P element 3 </p>
<div> <p> P element 4</p></div>
<p>General Sibling Selector -P element 5 </p>
</body>
</html>
Above example sets text color light green to all sibling P elements to DIV element with ID “divb” (<div id="divb">).
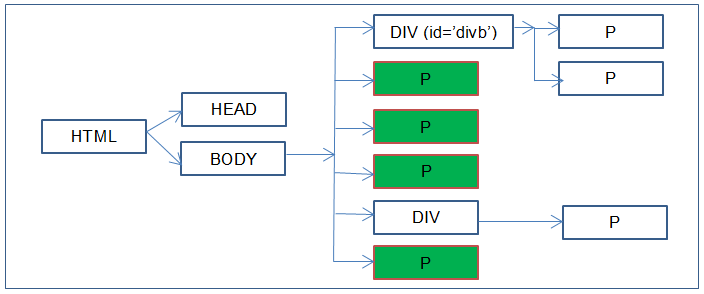
Result:


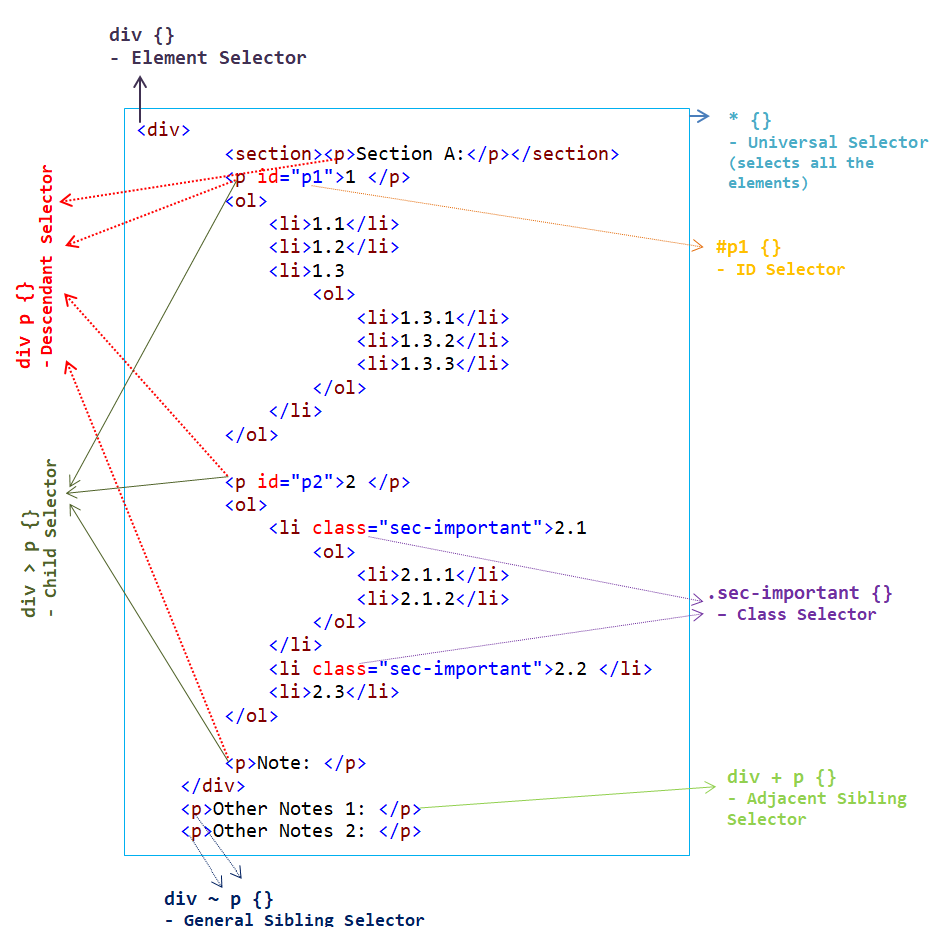
Note: 1) Using Document Object Model (DOM) tree, CSS selectors are explained. 2) Selected elements are marked (node border color is changed) and styled in the DOM tree. 3) Use CSS Attribute Selectors link to get details about different CSS attribute selectors.
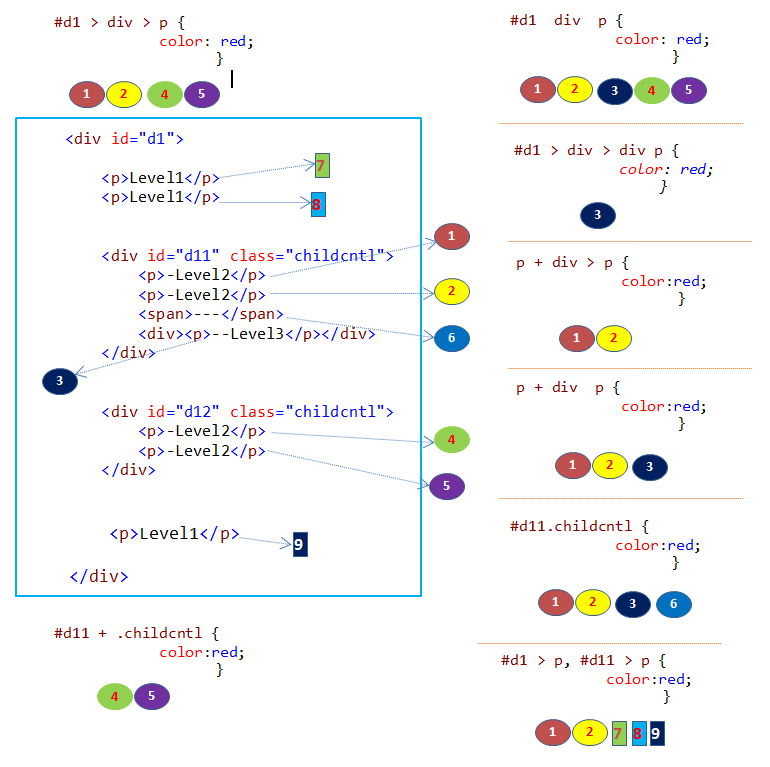
CSS Selectors cheat sheet

Different CSS selectors combinations cheat sheet

Following table gives CSS code and list of CSS selectors used in the code.
| CSS | Selectors used |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Related selectors are explained using following links.