
CSS Font
Font properties used to set different font related properties (ex., style, size, weight) to the HTML elements. On any font family, above single or multiple font properties can be applied.

Following links provide more details about font properties.
Example: Apply different font properties to P elements.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS – Apply different font styles</title>
<style type="text/css">
.p1 {
font-family:Arial;
}
.p1Size {
font-family:Arial;
font-size:x-large;
}
.p1Style {
font-family: Arial;
font-style:italic;
}
.p1Weight {
font-family:Arial;
font-weight: bolder;
}
.p1All {
font-family:Arial;
font-size:x-large;
font-style:italic;
font-weight: bolder;
}
.divRow {
display:inline;
float:left;
padding-right:20px;
padding-left:10px;
border-right:1px solid green;
}
</style>
</head>
<body>
<div class="divRow">
<p class="p1">Arial font</p>
</div>
<div class="divRow">
<p class="p1Size">Arial font</p>
</div>
<div class="divRow">
<p class="p1Style">Arial font</p>
</div>
<div class="divRow">
<p class="p1Weight">Arial font</p>
</div>
<div class="divRow">
<p class="p1All">Arial font</p>
</div>
</body>
</html>
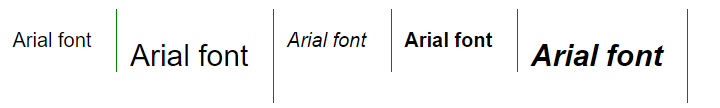
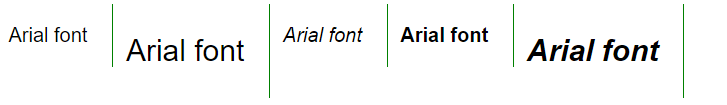
Result:

In the above example,
- Five P elements are placed in a row.
- Different font styles are applied to each P element.
- Same font family (font-family:Arial ) applied to all P elements.